VR Sample
VR sample based on VR template showcases the capabilities of the UNIGINE 2 Engine for VR applications. In this demo, you will find yourself in the middle of the scene that is similar to the one you see when you open a default UNIGINE world. The scene contains a table with a set of interactive objects, which you can manipulate via controllers. Among these objects, you'll find a laser pointer, which works as a real one. You can move and teleport around the scene. Moreover, you can interact with GUI elements using controllers.基于的VR sampleVR template展示了UNIGINE 2 Engine用于VR应用程序的功能。在此演示中,您将发现自己处于场景的中间,类似于打开默认UNIGINE世界时看到的场景。场景包含带有一组交互式对象的表,您可以通过控制器对其进行操作。在这些对象中,您会发现一个激光指示器,它可以像真正的那样工作。您可以在场景中移动和传送。此外,您可以使用控制器与GUI元素进行交互。

Features特征#
- Based on VR template基于VR template
- VR support (Oculus Rift and HTC Vive/OpenVR) VR支持( Oculus Rift 和HTC Vive/OpenVR)
- A set of physical objects that can be manipulated via controllers一组可以通过控制器操作的物理对象
- An interactive laser pointer object交互式激光笔对象
- Teleportation around the scene周围的瞬间传送
- Interaction with GUI objects via controllers通过控制器与GUI对象进行交互
访问演示项目源代码#
您可以学习和修改此演示的源代码来创建自己的项目。 要访问源代码,请执行以下操作:
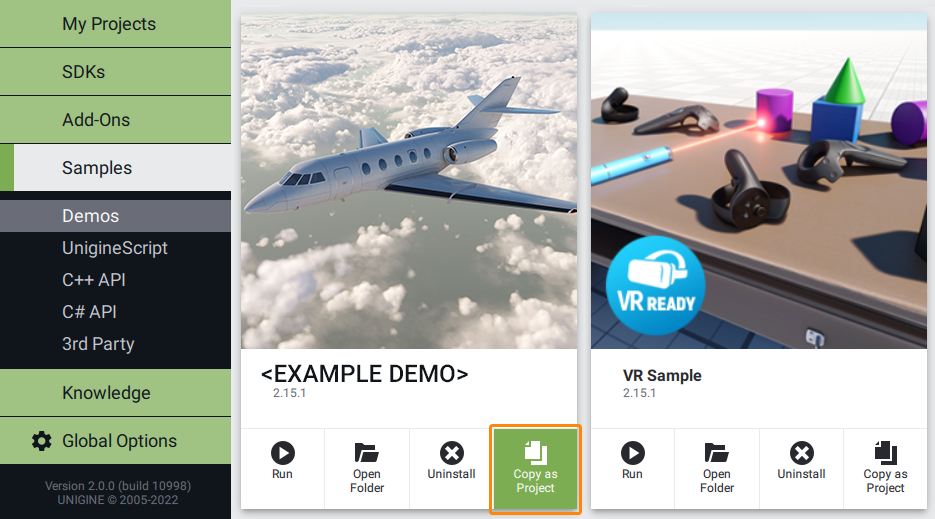
- 在Demos部分中找到VR Sample演示并点击Install(安装)(如果您尚未安装)。
- 安装成功后,demo会出现在Installed部分,您可以点击Copy as Project基于此创建项目 演示。

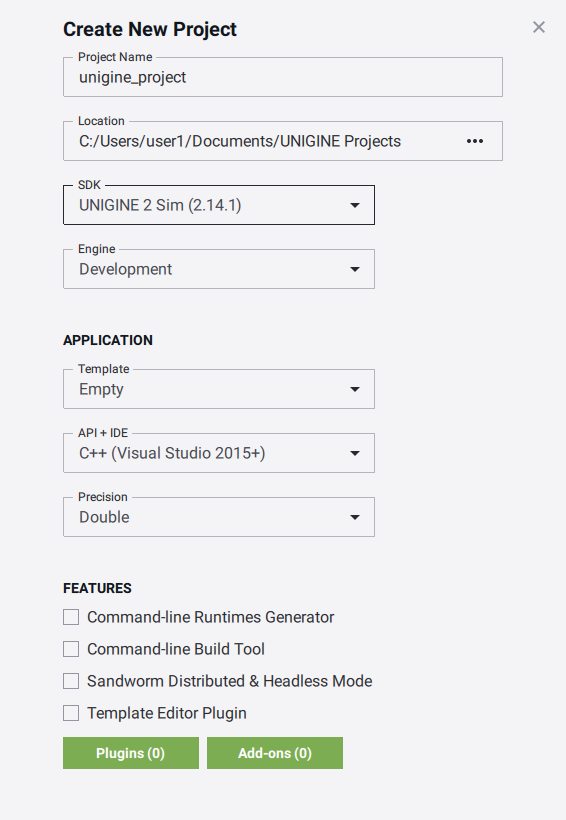
- 在打开的 Create New Project 窗口中,在相应字段中输入新项目的名称,然后单击Create New Project.

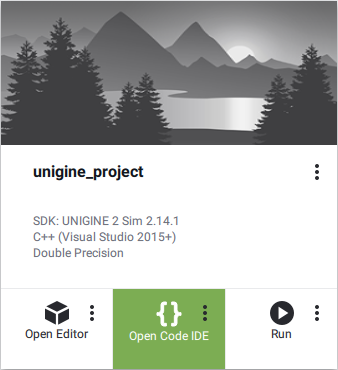
- 现在您可以点击Open Code IDE查看和修改默认IDE中的源代码,或者点击Open Editor打开项目 在 UnigineEditor中。