Alpha Blending
Alpha blending is a process of combining an image with a background to create the appearance of partial or full transparency.
Blending Formula
To get the resulting color by alpha blending the following formula is used:
The ColorSrc corresponds to the polygon color (source image) and ColorDest corresponds to screen buffer color (destination image). The ColorRes is the resulting color.
If a color has an Alpha component that equals to 0, it will be transparent. With Alpha value of 1, the Red, Green and Blue values are added to create a color. To compute the color in semitransparent areas, linear interpolation is used.
As well as the Alpha component, RGB values are also normalized.
Values of Src and Dest Multipliers
The multipliers Src and Dest can have the following values:
| Name | Description |
|---|---|
| None | No blending is used |
| Zero | The RGBA components of the corresponding color are multiplied by zero |
| One | The RGBA components of the corresponding color are multiplied by one |
| Src color | The RGBA components of the corresponding color are multiplied by these factors (per component): ( mR, mG, mB, mA ) |
| One minus src color | The RGBA components of the corresponding color Components of each material color are multiplied by these factors (per component): ( 1 - mR, 1 - mG, 1 - mB, 1 - mA ) |
| Src alpha | The RGBA components of the corresponding color are multiplied by mA |
| One minus src alpha | The RGBA components of the corresponding color are multiplied by 1 - mA |
| Dest color | The RGBA components of the corresponding color are multiplied by these factors (per component): ( bR, bG, bB, bA ) |
| One minus dest color | The RGBA components of the corresponding color are multiplied by these factors (per component): ( 1 - bR, 1 - bG, 1 - bB, 1 - bA ) |
| Dest alpha | The RGBA components of the corresponding color are multiplied by bA |
| One minus dest alpha | The RGBA components of the corresponding color are multiplied by 1 - bA |
Where mR, mG, mB, mA are normalized material red, green, blue and alpha values correspondingly;
bR, bG, bB, bA are normalized background red, green, blue and alpha values correspondingly.
Possible Combinations
Depending on the combinations of the multipliers Src and Dest, the following effects are achieved:
1
Src = None
Dest = None
Means there is no alpha blending for the material. The object will be rendered completely opaque.

2
Src = One
Dest = One minus Src alpha
Result: Alpha blending.
- Opaque (alpha = 1) areas receive material color.
- Transparent (alpha = 0) areas receive screen buffer color.

3
Src = Src alpha
Dest = One minus Src alpha
Result: Standard alpha blending.
- Opaque areas receive material color, but they are darker and smaller and in size, if compared to the previous variant.
- The areas of alpha gradient fading are darkened.
- Transparent areas receive the screen buffer color.

4
Src = Src color
Dest = One minus Src alpha
Result:
- Opaque areas are also small and even darker and more contrast, if compared to the second and third variants.
- The areas of alpha gradient fading are darkened.
- Transparent areas receive the screen buffer color.

5
Src = Src color
Dest = One minus Src color
Result:
- Opaque areas are small and of the inverted color.
- The areas of alpha gradient fading are darkened.
- Transparent areas receive the screen buffer color.
- Completely black diffuse material color will result in rendering in screen buffer color.

6
Src = Src alpha
Dest = One
Result: Alpha-dependent color addition.
- In overlapping opaque areas the material color is added to itself. The areas are very small in size.
- Transparent areas receive screen buffer color.
- Completely black diffuse material color will result in rendering in screen buffer color.

7
Src = Src color
Dest = Dest alpha
Result: almost the same as the previous variant, but a little less bright and of less distinct material color.

8
Src = One
Dest = One
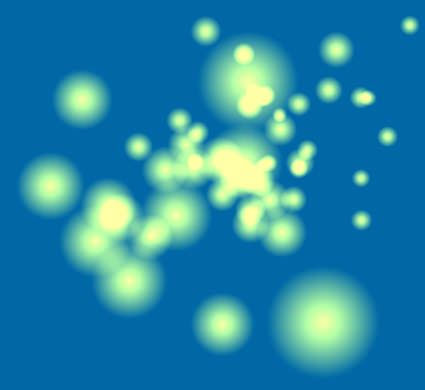
Result: Color addition.
- In overlapping opaque areas the material color is added to itself.
- The areas of alpha gradient fading are bright and distinct.
- Transparent areas receive the screen buffer color.
- Completely black diffuse material color will result in rendering in screen buffer color.

9
Src = Zero
Dest = Src color
Src = Dest color
Dest = Zero
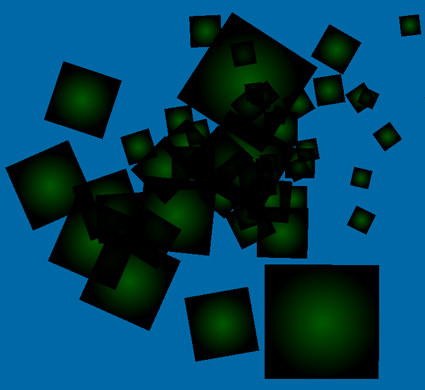
Result (for both variants): Multiplication
- Opaque areas receive screen buffer color multiplied by the material color.
- Transparent areas will be black.

10
Src = One minus Src color
Dest = Dest alpha
Result:
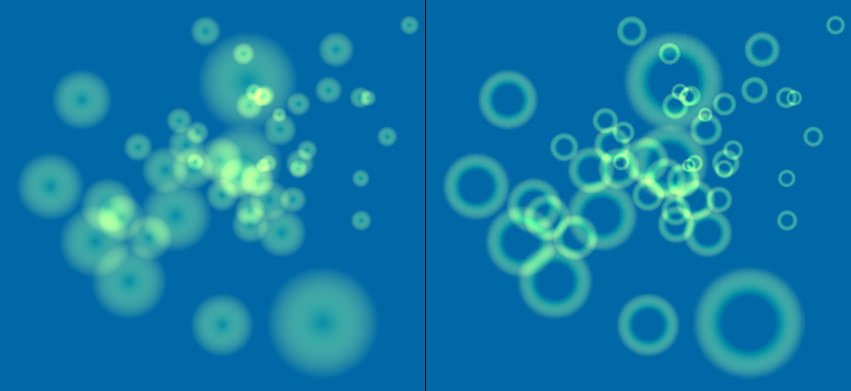
- By non-white color, completely opaque area seems small and receives the inverted color. In the area of alpha gradient fading, it changes into the summed color. Layers overlapping causes intensification of the color.
- If the diffuse material color is white, completely opaque core areas receive screen buffer color, that changes into the summed color as alpha gradient fades.
- Transparent areas are of the screen buffer color.
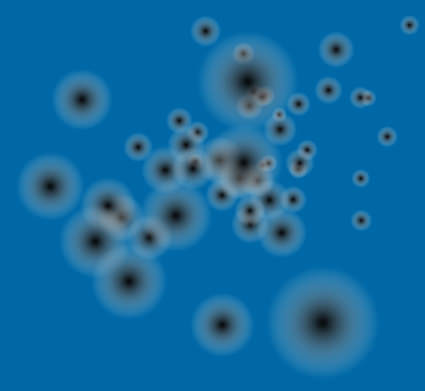
- Changing the diffuse color multiplier changes the size of the core areas (ring size on the illustration).
- Completely black diffuse material color will result in rendering in screen buffer color.


11
Src = One minus Src color
Dest = One minus Src color
Result: similar to the previous combination, with the following exceptions:
- By non-white color, completely opaque area, that receives the inverted color, seems bigger in size and darker. In the area of alpha gradient fading, the material color appears dull, tint and barely visible.
- If the diffuse material color is white, completely opaque core areas receive black color, that changes into the summed inverted color as alpha gradient fades.
And the following characteristics remain the same:
- Transparent areas are of the screen buffer color.
- Changing the diffuse color multiplier changes the size of the core areas (ring size on the illustration).
- Completely black diffuse material color will result in rendering in screen buffer color.


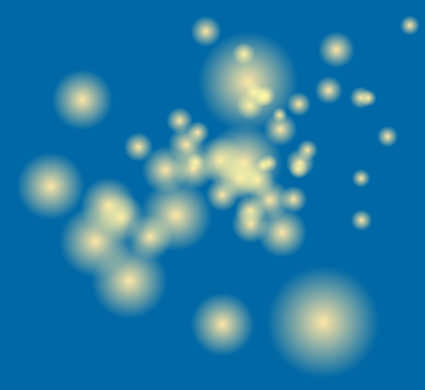
12
Src = One minus Dest color
Dest = Dest Alpha
Result:
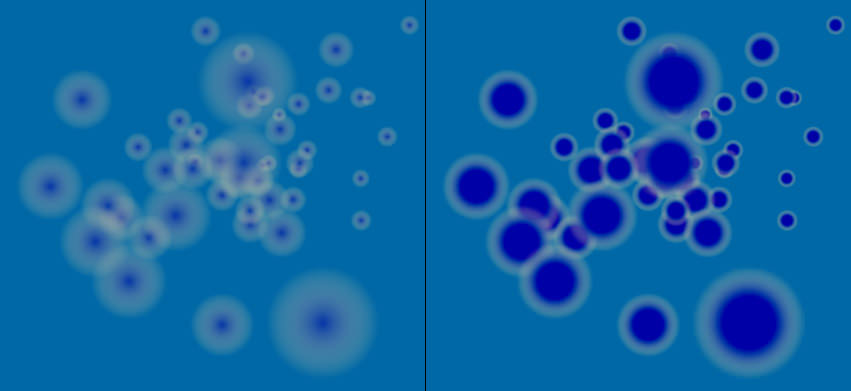
- Opaque areas are bright and of diffuse material color hue.
- The darker the screen buffer color, the more saturated the material color is.
- Transparent areas are of the screen buffer color.
- Completely black diffuse material color will result in rendering in screen buffer color.

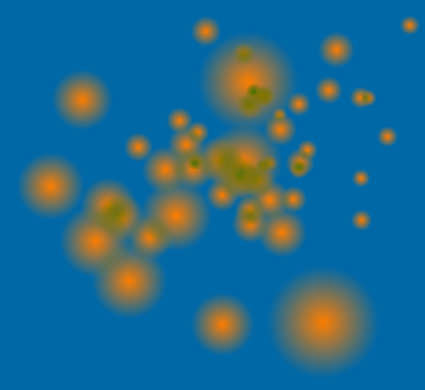
13
Src = One minus Dest color
Dest = One minus Src alpha
Result:
- In the overlapping areas, inversion of the screen buffer color becomes more and more visible with increasing the number of layers.
- Transparent areas are of the screen buffer color.

14
Src = One minus Dest color
Dest = One minus Src color
Result:
- In the overlapping areas, the color is changed from the inverted to the background color and back again.
- Transparent areas are of the screen buffer color.
- Completely black diffuse material color will result in rendering in screen buffer color.

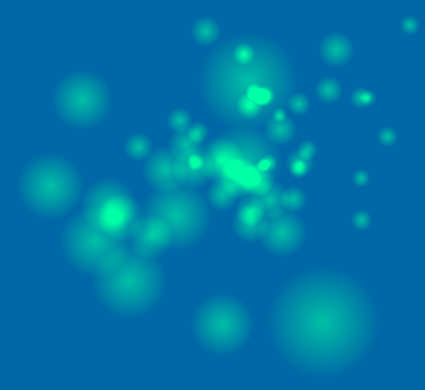
15
Src = Dest color
Dest = Dest alpha
Result:
- This combination is more suitable for materials of white or bright (of high value) diffuse colors. Otherwise, the material color tint is not visible.
- Transparent areas are of the screen buffer color.

16
Src = Dest color
Dest = Dest color
Result:
- The opaque areas receive the summed color of material and screen buffer.
- Transparent areas are of the multiplied screen color — darker and more saturated.
- In overlapping areas the material color of both opaque and transparent (according to alpha component) areas is intensified.