app_wall_00
Warning
The scope of applications for UnigineScript is limited to implementing materials-related logic (material expressions, scriptable materials, brush materials). Do not use UnigineScript as a language for application logic, please consider C#/C++ instead, as these APIs are the preferred ones. Availability of new Engine features in UnigineScipt (beyond its scope of applications) is not guaranteed, as the current level of support assumes only fixing critical issues.
This article describes the <UnigineSDK>/data/samples/plugins/app_wall_00.cpp sample.
The app_wall_00 sample demonstrates how to render an interface across all of the available monitors with the AppWall plugin. In this sample, the engine.wall.getGui() function is used to get a GUI instance for each monitor.
Notice
It is required to launch the AppWall plugin before running the sample.
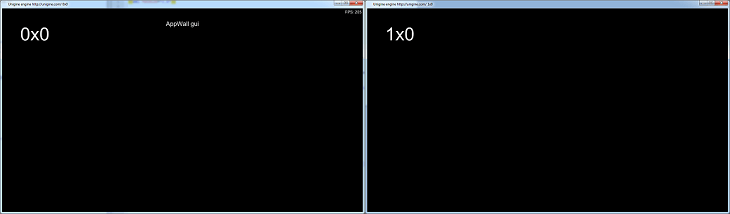
Interface rendering across 2 monitors (2×1 configuration) with AppWall.
The monitor with the 0×0 label is the primary by default. You can change it via the engine.wall.setPrimary() function.
See Also
- Article on the AppWall plugin
- engine.wall functions
- GUI-related classes to implement a required interface
Last update:
31.07.2020
Помогите сделать статью лучше
Была ли эта статья полезной?
(или выберите слово/фразу и нажмите Ctrl+Enter