Customizing Mouse Cursor and Behavior

This example shows how to customize mouse cursor appearance and change default mouse behavior in your application. It will help you to solve the following tasks:
- Changing the default mouse cursor image
- Toggling mouse cursor's visibility
- Restricting mouse cursor movement to application window's area
Using Defines to Control Mouse Behavior#
The mouse is handled by the system script and there are three modes available:
- Default - the mouse is grabbed when clicked (the cursor disappears and camera movement is controlled by the mouse).
- MOUSE_SOFT (enabled by the corresponding define) - the mouse cursor disappears after being idle for a short time period.
- MOUSE_USER (enabled by the corresponding define) - the mouse is not handled by the system (allows input handling by some custom module).
Basically there are two ways you can use these defines:
- Add the following line Source code (UnigineScript)(or the same for MOUSE_USER) to your system script file (unigine.usc)
#define MOUSE_SOFT - Add an extern_define startup command-line option. You can either set in UNIGINE SDK Browser or manually via the command line: Shell commands(or the same for MOUSE_USER).
your_app_name* -extern_define MOUSE_SOFT
Customizing Mouse Cursor#
You can change the look of the mouse cursor in your application using any square RGBA8 image you want. This can be done by simply adding the following lines to your code (e.g. world's init() method):
// loading an image for the mouse cursor
ImagePtr mouse_cursor = Image::create("textures/cursor.png");
// resizing the image to make it square
mouse_cursor->resize(mouse_cursor->getWidth(), mouse_cursor->getWidth());
// checking if our image is loaded successfully and has the appropriate format
if (mouse_cursor->isLoaded() && mouse_cursor->getFormat() == Image::FORMAT_RGBA8)
{
// setting the image for the OS mouse pointer
App::setMouseCursor(mouse_cursor->getPixels(), mouse_cursor->getWidth());
// showing the OS mouse pointer
App::setMouseShow(1);
}
// clearing pointer
mouse_cursor.clear();Here is a sample RGBA8 image (32x32) you can use for your mouse cursor (download it and put it to the data/textures folder of your project):

Example Code#
Below you'll find the code that performs the following:
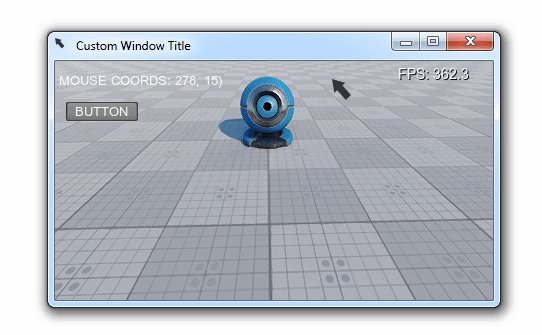
- Sets a custom icon and title for the application window
- Sets a custom mouse cursor
- Switches between the following two mouse control modes by the ENTER key:
- Camera control - the cursor is invisible and controls the camera (movement area restricted to the application window)
- UI control - the cursor is visible and can be used to interact with application UI (movement area unrestricted)
- Switches between restricted (only application window area) and unrestricted mouse movement mode by the SHIFT key
Insert the following code into the AppWorldLogic.cpp file.
// AppWorldLogic.cpp
/*...*/
#include "UnigineApp.h"
#include "UnigineUserInterface.h"
#include "UnigineGui.h"
#include "UnigineGame.h"
using namespace Unigine;
// auxiliary variables
ControlsPtr controls;
GuiPtr gui;
// widgets
WidgetLabelPtr label;
WidgetButtonPtr button;
/*...*/
/// function toggling the mouse cursor's state
void ToggleMouseCursor()
{
// getting current mouse state
int enabled = ControlsApp::isMouseEnabled();
// toggling movement restriction to the application window area
App::setMouseGrab(1 - enabled);
// toggling mouse interaction with GUI elements
gui->setMouseEnabled(enabled);
// toggling mouse control
ControlsApp::setMouseEnabled(1 - enabled);
}
int AppWorldLogic::init()
{
/*...*/
// initializing auxiliary variables
controls = Game::getPlayer()->getControls();
gui = Gui::get();
// seting a custom icon for the application window
ImagePtr icon = Image::create("textures/cursor.png");
if (icon->isLoaded() && icon->getFormat() == Image::FORMAT_RGBA8)
App::setIcon(icon->getPixels2D(), icon->getWidth());
icon.clear();
// seting a custom title for the application window
App::setTitle("Custom Window Title");
// preparing UI: creating a label and a button and adding them to the GUI
label = WidgetLabel::create(gui);
button = WidgetButton::create(gui, "BUTTON");
button->setPosition(10, 40);
gui->addChild(label, Gui::ALIGN_OVERLAP | Gui::ALIGN_TOP | Gui::ALIGN_LEFT);
gui->addChild(button, Gui::ALIGN_OVERLAP | Gui::ALIGN_TOP | Gui::ALIGN_LEFT);
// loading an image for the mouse cursor
ImagePtr mouse_cursor = Image::create("textures/cursor.png");
// resizing the image to make it square
mouse_cursor->resize(mouse_cursor->getWidth(), mouse_cursor->getWidth());
if (mouse_cursor->isLoaded() && mouse_cursor->getFormat() == Image::FORMAT_RGBA8)
{
// setting the image for the OS mouse pointer
App::setMouseCursor(mouse_cursor->getPixels(), mouse_cursor->getWidth());
// showing the OS mouse pointer
App::setMouseShow(1);
}
// clearing pointer
mouse_cursor.clear();
return 1;
}
int AppWorldLogic::update()
{
/*...*/
// checking for STATE_USE (ENTER key by default) and toggling mouse cursor state "hidden restricted camera control" <-> "visible unrestricted UI control"
if (controls->clearState(Controls::STATE_USE) == 1)
ToggleMouseCursor();
// checking for STATE_RUN (SHIFT key by default) and toggling mouse cursor movement restriction to application window bounds
if (controls->clearState(Controls::STATE_RUN) == 1)
App::setMouseGrab(!App::getMouseGrab());
// updating cursor position info
label->setText(String::format("\n MOUSE COORDS: %d, %d)", App::getMouseX(), App::getMouseY()));
// showing or hiding mouse cursor depending on its current state
App::setMouseShow(!ControlsApp::isMouseEnabled());
return 1;
}
/*...*/
int AppWorldLogic::shutdown()
{
//removing all widgets grom GUI
for (int i = 0; i < gui->getNumChildren(); i++)
gui->removeChild(gui->getChild(i));
// clearing pointers
controls.clear();
button.clear();
label.clear();
gui.clear();
return 1;
}Let us also use the following option to enable user mouse handling: -extern_define MOUSE_USER