GUI Mesh
A GUI mesh is a non-flat GUI object based on an arbitrary mesh. If the mesh contains several surfaces, the same GUI will be rendered on each of them.
Notice
The GUI will be rendered according to the UV mapping of surfaces.
Basically, the GUI mesh is a non-flat display, on which GUI is rendered. You can interact with such GUI the same way as with GUI created via the Gui class.
See also#
- The ObjectGuiMesh class to edit GUI meshes via API
- A set of samples located in the data/samples/objects/ directory:
Creating GUI Mesh#
You can add a GUI mesh via UnigineEditor and then assign a widget to it via UnigineScript.
To add the GUI mesh:
- Run the project with UnigineEditor.
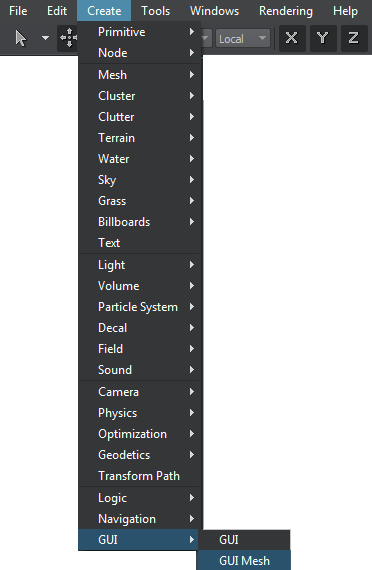
- On the Menu bar, click Create -> GUI -> GUI Mesh.

- Specify a mesh on which the GUI will be rendered.
- Place the GUI mesh in the world and specify the required parameters for it.
- In the script, get the GUI object via the engine.world.getNodeByName() (or engine.world.getNodeById() if you have the node index) and assign a widget to it by using functions of the ObjectGuiMesh class.
Editing GUI Mesh#
In the Gui Mesh section of the Node tab, you can adjust the following parameters of the GUI mesh:

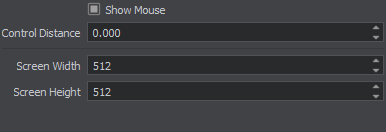
Node tab, Gui Mesh section
| Show Mouse | Indicates if the mouse cursor should be rendered in the GUI mesh. |
|---|---|
| Control Distance | Distance at which the GUI mesh becomes controllable. |
| Screen Width | Width of the GUI object in pixels. |
| Screen Height | Height of the GUI object in pixels. |
Last update:
2020-04-10
Help improve this article
Was this article helpful?
(or select a word/phrase and press Ctrl+Enter)