Varjo Output with AppVarjo Plugin
The AppVarjo plugin is used to support the Varjo VR-1 head-mounted display. Varjo VR-1 currently combines the use of Varjo Software for rendering and head pose tracking and SteamVR Tracking technology for controllers and input. It is supposed that you already have Varjo Base and SteamVR installed.
Both the windowed and the full screen modes are supported. By default, on the PC display the image is rendered in mono mode (image from the left eye). Use setViewportMode to change the mode to stereo (both eyes) as follows:

See Also
- engine.vive functions
Implementing Unigine Application with Varjo Support#
To use the Varjo VR-1 virtual display with Unigine, perform the following:
- Download Varjo SDK and perform all required steps.
-
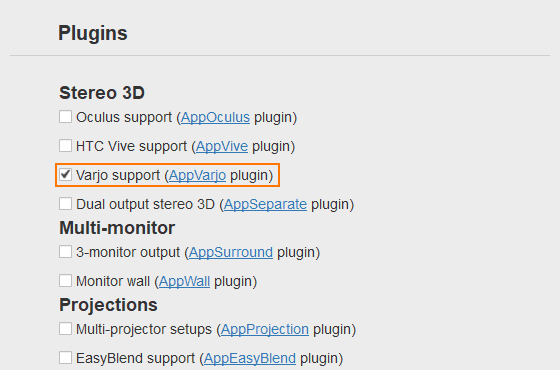
Create a new project with AppVarjo support via UNIGINE SDK Browser: click Plugins, check the Varjo support (AppVarjo plugin) option in the form that opens and click OK.
NoticeTo add Varjo support to an existing project, in UNIGINE SDK Browser, click Other Actions -> Configure Project -> Plugins -> Varjo support (AppVarjo plugin) -> OK.

- Implement the application logic by using functions of the AppVarjo plugin API. You can also change the plugin API functions or add new ones and then recompile the plugin.
- Plug in the Varjo virtual display.
- Launch the AppVarjo plugin on the application start-up.
Launching AppVarjo#
To launch the plugin, specify the extern_plugin command line option on the application start-up:
main_x64.exe -extern_plugin "AppVarjo"If you run the application via UNIGINE SDK Browser, set the Stereo 3D option to AppVarjo in the Options tab and click Apply.
Console Commands#
The following console commands can be run for the AppVarjo plugin.
Compiling AppVarjo#
Plugin compilation is required, if you change the plugin's source code (for example, add new API functions).
To recompile the AppVarjo plugin, do the following:
- Get the OpenVR SDK. NoticeThe actual AppVarjo plugin is compiled using the OpenVR SDK 1.0.15.
-
Set the path to the <OpenVR SDK> folder in the OPENVRROOT environment variable and to the <Varjo SDK> folder in the VARJOSDK environment variable:
Shell commands
set OPENVRROOT=<OpenVR SDK> set VARJOSDK=<Varjo SDK> - Compile the plugin in one of the following ways:
-
By using the build script:
Shell commands
C:\UnigineSDK\source>build.py --plugin AppVarjo - Via Microsoft Visual Studio: go to the <UnigineSDK>\source\plugins\App\AppVarjo, open the appvive_vs2015.vcxproj project and build it.
-
By using the build script: