Importing Large Populated Areas with City Import Plugin
City Import is a UnigineEditor plugin designed for easy and highly optimized management of huge amounts of objects. The tool primarily serves for convenient and effective import of large populated areas into the engine.
The plugin provides the following functionality:
- Baking large groups of nodes into a cluster/decal/mesh in accordance with special auxiliary geometry.
- Processing and optimizing the data from third-party digital content creation tools.
- Adjustable additional parameters for performance optimizing.
- Forming a hierarchy of a large group of nodes and translating it into UnigineEditor.
Plugin Loading
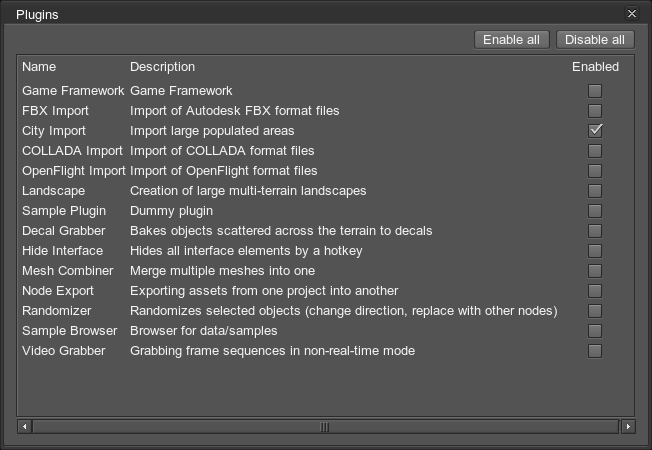
To load the City Import plugin, click Plugins -> Manage on the Menu bar in the UnigineEditor and choose City Import in the Plugins window that opens:

General Concepts
As an input data from digital content creation tools we need to obtain objects geometry represented by a static mesh object (ObjectMeshStatic) with a set of surfaces. A static mesh object and its surfaces are stored in a .node file. In terms of City Import it is called City.
A City is a dummy node containing a .node file with objects geometry. This geometry is not present in the world but provides a set of rules for city parts generation. A mesh object of the City contains surfaces of all the objects that will be imported into the scene.
A City Layer is a dummy node specifying which surfaces of the mesh objects will be baked. For each type of objects there must be a City Layer. There are three types of City Layers used for different types of objects baking:
- A Cluster layer is used for baking of separate complete objects into ObjectCluster (for example buildings, trees, cars, benches etc.)
- A Decal layer is used for baking of flat objects into DecalMesh (for example roads, fields etc.)
- A Mesh layer is user for baking static geometry into ObjectMeshStatic (for example fences)
City Creation
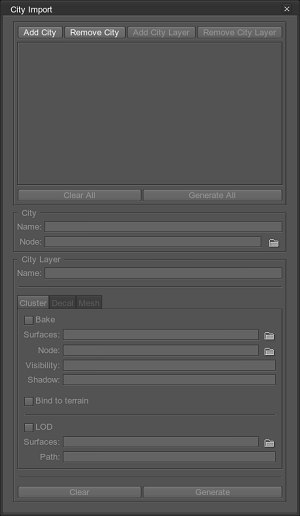
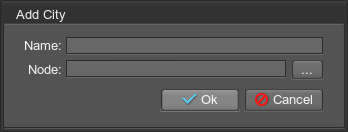
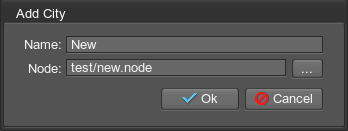
To create a new City, press the Add City button. In the opened dialog window choose the name for the City and the node with special auxiliary geometry (obtained from the third-party digital content creation tool). This node must have the parent NodeDummy with the child ObjectMeshStatic.

| Name | The name of the City. |
|---|---|
| Node | The node containing auxiliary geometry. |
Layer Creation
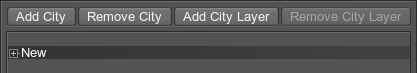
When the City is created, you need to create City Layers for different types of objects. To create a new City Layer, press the Add City Layer button. In the opened dialog window choose the name for the new City Layer:

| Name | The name of the City Layer. |
|---|
To remove the City, select it in the tree and press the Remove City button.
Layer Editing
To activate the City Layer you need to enable the Bake option.
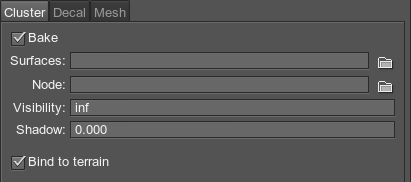
Cluster Layer
Baking into clusters is used for separate complete objects (for example buildings, trees, cars, benches etc.)

| Surfaces | The required type of ObjectMeshStatic surfaces. |
|---|---|
| Node | The node to be put into the selected surfaces positions. |
| Visibility | The distance up to which the meshes are fully visible. |
| Shadow | The additional distance outside the viewing frustum for the shadows rendering (prevents popping of shadows at the edges of the screen when the camera is turning). |
| Bind to terrain | Binding to the terrain is used to place meshes on correct heights across the terrain. If the option is checked, ray-casting will be performed during importing the auxiliary city geometry in order to correctly place meshes on the terrain. This option enables to avoid re-exporting the auxiliary geometry if some meshes of this geometry hover in the air or they are immersed in the ground after importing. |
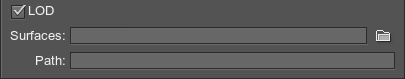
LOD System
The City Import plugin provides very flexible and highly optimized LOD system. LOD objects are generated automatically and all of the cluster objects are merged into an ObjectMeshStatic, which substantially optimizes rendering.
To specify a LOD object, you need to enable the LOD option.

| Surfaces | The required type of ObjectMeshStatic surfaces. |
|---|---|
| Path | The path for the generated meshes to be saved to. |
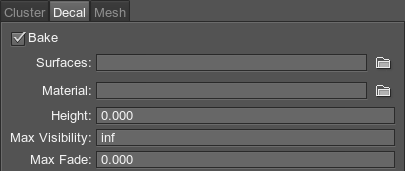
Decal Layer
Baking into decals is used for flat objects (for example roads, fields etc.). A mesh decal is used.

| Surfaces | The required type of ObjectMeshStatic surfaces. |
|---|---|
| Material | The material for the decal. |
| Height | The height of the decal's projection box, in units. |
| Max Visibility | The distance up to which the meshes are fully visible. |
| Max Fade | The distance up to which the meshes are completely faded (is counted starting at the Max Visibility distance). |
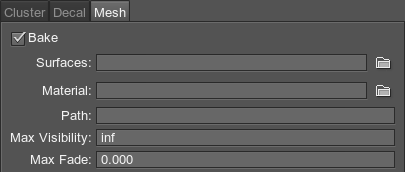
Mesh Layer
Baking into meshes is used for static geometry (for example fences).

| Surfaces | The required type of ObjectMeshStatic surfaces. |
|---|---|
| Material | The material for the mesh. |
| Path | The path for the generated meshes to be saved to. |
| Max Visibility | The distance up to which the meshes are fully visible. |
| Max Fade | The distance up to which the meshes are completely faded (is counted starting at the Max Visibility distance). |
To remove the City Layer, select it in the tree and press the Remove City Layer button.
City Generation
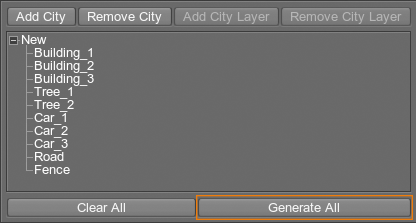
When City and City Layers hierarchy is built, all you need is just to press the Generate All button, and as a result you will get the same nodes hierarchy in UnigineEditor.
You can also generate the selected City Layer separately by pressing the Generate button.
The Clear button clears the selected generated node in UnigineEditor. The Clear all button clears all of the generated nodes in UnigineEditor.
Usage Example
To illustrate all of the advantages of the City Import plugin usage, lets take a look at the real procedure of the large populated area geometry import based on Unigine's internal project.
For the project we needed to import the real city area and keep correct positions of the buildings, roads, fields, vegetation etc.
Step 1. Obtaining Information from External Resources
To get real geographical data that will be imported into engine we used a third-party digital content creation tool. This tool allowed us to specify the format of obtained data.
As an output data from the third-party digital content creation tool tool we obtained a huge set of objects geometry:

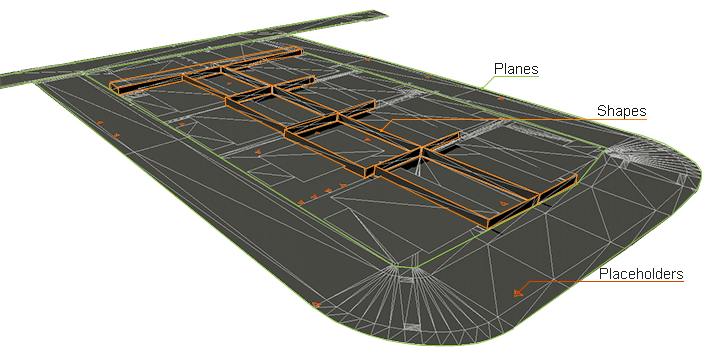
This set of objects geometry is not present in the world, but provides a set of rules for city parts generation. We divided geometry into 3 types, which were specified while exporting from the DCC tool:
-
Placeholders - simple one-polygon triangle surfaces. This specification is convenient for objects which will require to load additional nodes (for example buildings, trees, cars, benches). They set the coordinates for objects to be placed in. Such surfaces provide a set of rules for Cluster Layers.
-
Planes - flat multipolygon surfaces. This specification is convenient for flat surfaces which will require just a cover material to be assigned (for example roads, fields, home lawns). Such surfaces provide a set of rules for Decal Layers.
-
Shapes - surfaces forming geometric objects. This specification is convenient for surfaces that form some geometric objects and does not require to load additional nodes, only a material assigned (for example fences, billboards). Such surfaces provide a set of rules for Mesh Layers.

Surfaces are named on this stage for further convenient specification.
Step 2. Data Partitioning
To be imported into engine, the obtained surfaces should belong to an ObjectMeshStatic object. As the .mesh format has the float number limitations, we divided it by a spatial grid with the help of a custom script. As a result, we have got a set of small-sized ObjectMeshStatic objects:

All together these ObjectMeshStatic objects were stored in a .node file. It was the input data obtained from the third-party digital content creation tool tool and prepared to work with in the engine.
Step 3. Content Creation
Along with preparing the auxiliary geometry that sets the rules for object placement, we also need to create content to fill the scene. In our case we prepared two types of content:
- Nodes for Cluster Layers.
- Materials for Decal and Mesh Layers.
Step 4. City Specification
After the auxiliary city geometry is ready to be processed, it needs to be loaded into the City Import plugin.
To load the city we needed to perform the following operations:
- Press the Add City button to add a new city for import into the plugin.
-
In the opened dialog window choose the name for a new city and a path to the prepared .node file with auxiliary geometry.

The added city appears in the hierarchy list:

Step 5. Cluster Layers Specification
For each type of objects the separate cluster layer is required. To create the cluster layer we needed to perform the following operations:
- Press the Add City Layer button to add a new layer.
-
In the opened dialog window choose the name for a new layer.

The added layer appears as child in the hierarchy list:

- In the same way create cluster layers for all required objects.
- Open the Cluster tab.
- Enable the Bake field to make the cluster layer active.
- Choose the required surface in the Surfaces field for the objects to be placed according to this auxiliary geometry (this surfaces were created and named at the first step).
- Choose the node to be placed at the placeholders positions (nodes were created at the third step).
- Specify visibility and additional shadow distances.
- Check the Bind to terrain option to place the objects on correct heights across the terrain.
NoticeThis step can be omitted. However, if in the result the objects of the layer are placed incorrectly across the terrain, you will need to re-generate the corresponding cluster layer with this option enabled.
- If there are LOD objects, enable the LOD field. Specify the surface for the LOD object placement and the path for the generated LOD object to be saved to.
Step 6. Decal Layers Specification
For each type of objects the separate decal layer is required. To create the decal layer you need we performed the following operations:
- Press the Add City Layer button to add a new layer.
- In the opened dialog window choose the name for a new layer.
- In the same way create cluster layers for all required objects.
- Open the Decal tab.
- Enable the Bake field to make the decal layer active.
- Choose the required surface in the Surfaces field for the objects to be placed according to this auxiliary geometry (this surfaces were created and named at the first step).
- Choose the material to be applied to the auxiliary flat surfaces (nodes were created at the third step).
- Specify the height of the projection box for the decal.
- Specify visibility and fade distances.
Step 7. Mesh Layers Specification
For each type of objects the separate mesh layer is required. To create the decal layer we needed to perform the following operations:
- Press the Add City Layer button to add a new layer.
- In the opened dialog window choose the name for a new layer.
- In the same way create cluster layers for all required objects.
- Open the Mesh tab.
- Enable the Bake field to make the mesh layer active.
- Choose the required surface in the Surfaces field for the objects to be placed according to this auxiliary geometry (this surfaces were created and named at the first step).
- Choose the material to be applied to the auxiliary flat surfaces (nodes were created at the third step).
- Choose the path for the generated mesh to be saved to.
- Specify visibility and fade distances.
Step 8. City Generation
When all of the layers were added, we pressed the Generate All button.

Generation took a while, as the objects were being baked and LOD objects were being generated.

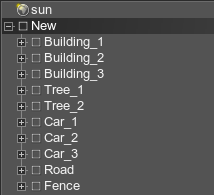
Generated nodes with the same hierarchy appeared in the Nodes editor:

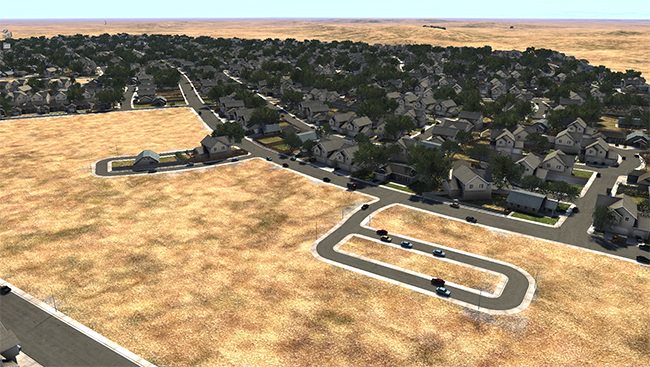
To randomize object in the scene, we used the Randomizer plugin. As a result, we have got the following scene: