Water Global

The Water Global samples demonstrates how to control Global Water via API:
Buoyancy sample shows how to control the current state of Global Water via changing Beaufort levels (the Beaufort slider). It also demonstrates the use of fetching of the water level at a certain point for simplified simulation of buoyancy without engaging Physics.
SDK Path: <SDK_INSTALLATION>demos\csharp_component_samples_demo_2.19.1\data\csharp_component_samples\main_samples\Water Global
Physical Buoyancy sample shows how to simulate water buoyancy for physical bodies to make them float in Global Water.
SDK Path: <SDK_INSTALLATION>demos\csharp_component_samples_demo_2.19.1\data\csharp_component_samples\main_samples\Water Global
Accessing Demo Source Code#
You can study and modify the source code of this demo to create your own projects. To access the source code do the following:
- Find the C# Component Samples demo in the Demos section and click Install (if you haven't installed it yet).
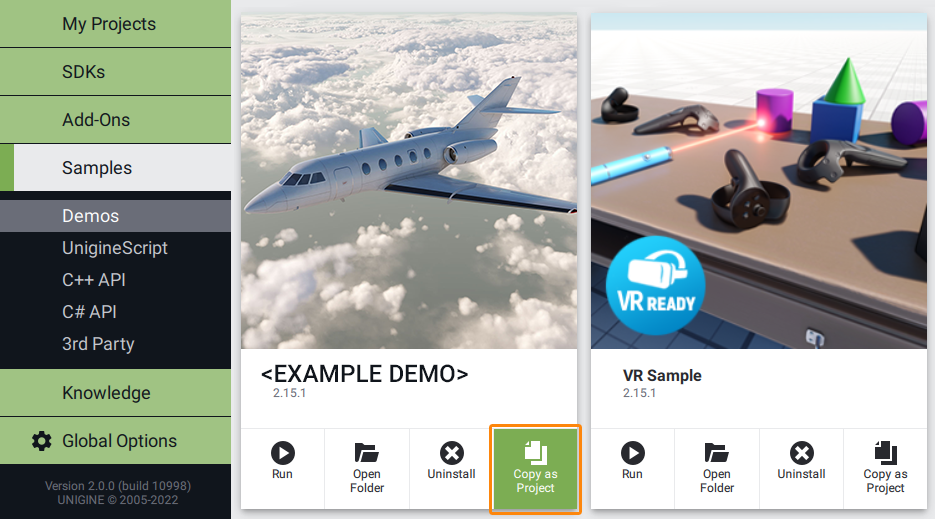
- After successful installation the demo will appear in the Installed section, and you can click Copy as Project to create a project based on this demo.

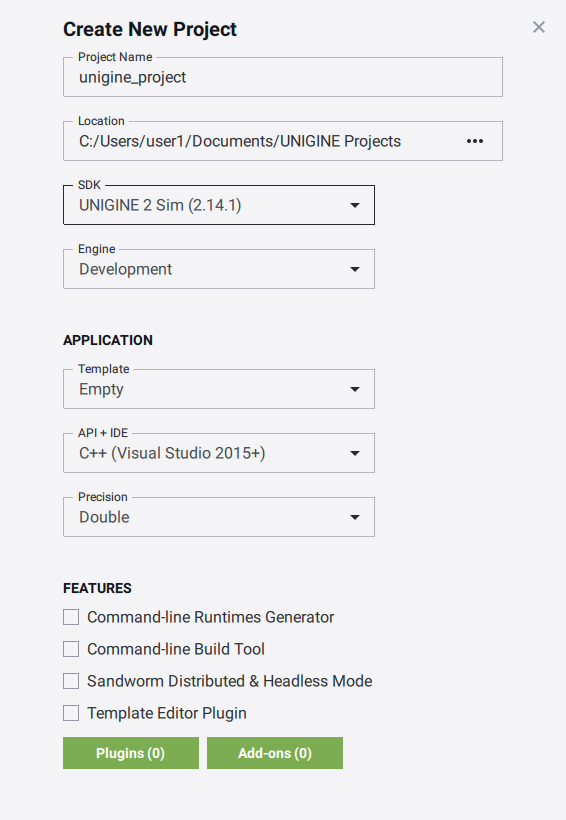
- In the Create New Project window, that opens, enter the name for your new project in the corresponding field and click Create New Project.

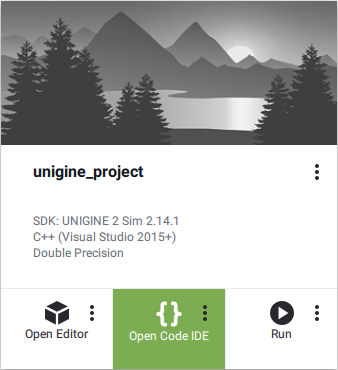
- Now you can click Open Code IDE to check and modify source code in your default IDE, or click Open Editor to open the project in the UnigineEditor.

The information on this page is valid for UNIGINE 2.19.1 SDK.