Landscape Terrain
The Landscape Terrain sample set demonstrates various Landscape Terrain features and use cases:
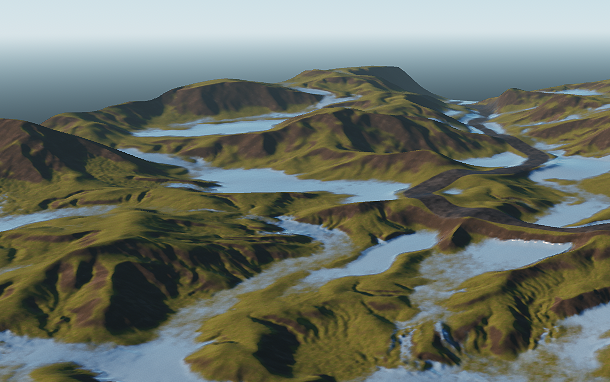
Landscape Terrain Combined modification sample — combination of nondestructive (using multiple Landscape Layer Maps) and destructive (using Landscape::asyncTextureDraw) Landscape Terrain modification techniques.
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19.1\source\terrain_combined
Landscape Terrain Create sample — dynamic creation of a Landscape Layer Map with albedo, height, and two mask textures using LandscapeMapFileCreator and LandscapeMapFileSettings.
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19.1\source\terrain_create
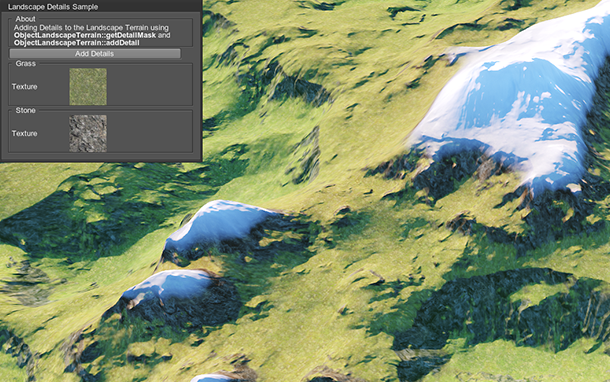
Landscape Terrain Details sample demonstrates how to add Details to a Landscape Terrain using ObjectLandscapeTerrain::getDetailMask() and ObjectLandscapeTerrain::addDetail() methods.
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19.1\source\terrain_details
Landscape Terrain Excavation sample demonstrates how to perform destructive Landscape Terrain modification at run time using the tractor grader. This modification is by changing the underlying textures of Landscape Layer Map.
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19.1\source\terrain_excavation
Landscape Terrain Fetch sample shows how to get terrain information (height, albedo, masks) for an arbitrary point.
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19.1\source\terrain_fetch_sample
Landscape Terrain Mask Paint sample demonstrates a possibility to paint a terrain mask in runtime with ObjectMeshClutter spawned automatically on it.
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19.1\source\terrain_paint
Landscape Terrain Mesh sample demonstrates the generation of a mesh (ObjectMeshDynamic) representing a certain region of the Landscape Terrain based on fetched Landscape data (LandscapeFetch).
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19.1\source\terrain_mesh
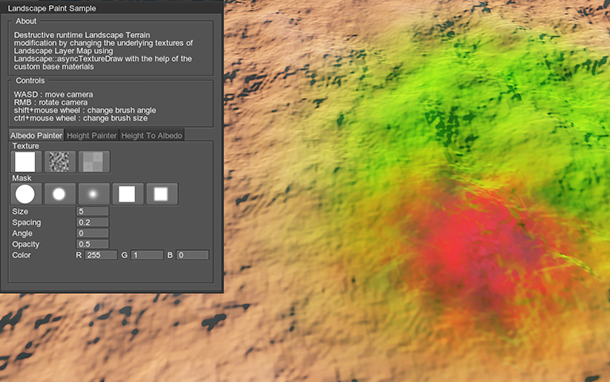
Landscape Terrain Paint sample demonstrates destructive run-time Landscape Terrain modification by changing the underlying textures of the Landscape Layer Map using Landscape::asyncTextureDraw with the help of the custom base materials.
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19.1\source\terrain_paint
Landscape Terrain Tracks sample demonstrates non-destructive runtime Landscape Terrain modification by spawning multiple Landscape Layer Maps under the objects to create tracks.
SDK Path: <SDK_INSTALLATION>demos\cpp_samples_2.19.1\source\terrain_tracks
Accessing Demo Source Code#
You can study and modify the source code of this demo to create your own projects. To access the source code do the following:
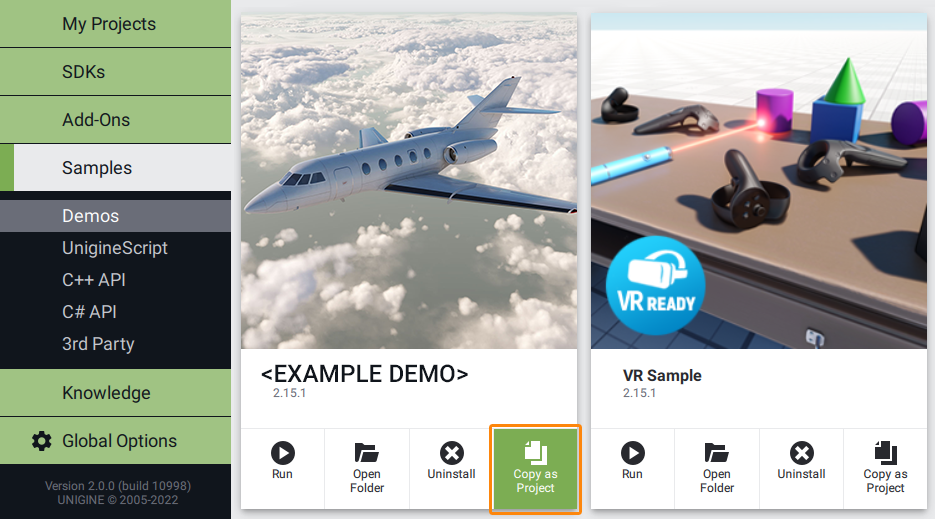
- Find the C++ Samples demo in the Demos section and click Install (if you haven't installed it yet).
- After successful installation the demo will appear in the Installed section, and you can click Copy as Project to create a project based on this demo.

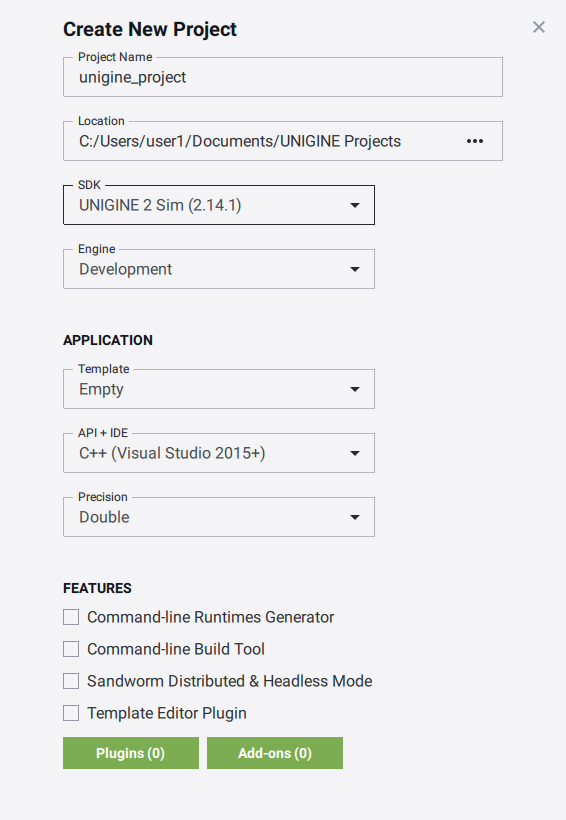
- In the Create New Project window, that opens, enter the name for your new project in the corresponding field and click Create New Project.

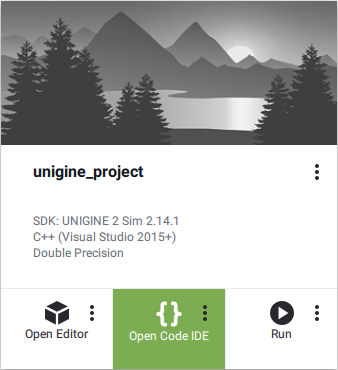
- Now you can click Open Code IDE to check and modify source code in your default IDE, or click Open Editor to open the project in the UnigineEditor.

The information on this page is valid for UNIGINE 2.19.1 SDK.