Content in Your Projects
So, everything that can be moved with the help of our engine or somehow used in our project is considered content: characters, items, weapons, buildings, rooms, land and even the sky, as well as music, pictures, videos, all kinds of settings, texts, etc.
The unit of content in a project is an asset — a resource that can be used in your world or project. The resource can be obtained from a file created using some third-party software (3D model, audio file, image, etc.) or using UnigineEditor (node, material, lightmap, render settings, etc.).
Let's take a look at the main types of assets:
-
Geometry and animation (.fbx, .mesh, .anim). Mesh is a basic unit that consists of a set of polygons and is used to create the object's geometry. Some meshes can be animated, and in addition to polygons they have: a set of associated bones (skeleton or rig) with a sequence of bone positions specifying the object motion, or a set of "deformed" versions of the object (morph targets or blend shapes) defining a smooth change in its shape over time.

-
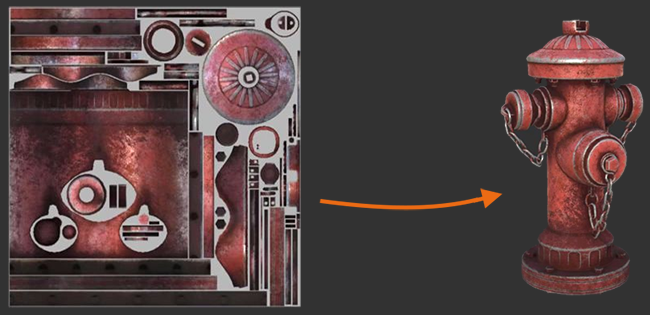
Materials (.mat, .mgraph). Material defines how the surface to which it is assigned will look like — its interaction with light sources, reflection parameters, etc. The material asset is usually associated with several texture assets.
-
Textures (.png, .tga, .hdri). These are images that are typically used in materials. When a material is assigned to a surface, textures are either projected onto it directly (albedo) or used as masks (for example, to define transparent areas), in addition pixel values of a texture can be used for other calculations. Textures can also be used, for example, to simulate the environment (cube maps that are projected onto the cube walls from the inside) or as light filters on projected light sources. Textures are usually created using a third-party image editing application such as GIMP or Photoshop and then imported through Asset Browser. Some textures, such as rendering textures, are generated by the UNIGINE engine. Usually certain data are taken from the scene and converted into a texture to be used elsewhere.

- Sound files (.mp3, .oga). These assets define the setting and extent of immersion: background music, footstep sounds, wind noise, etc.
- Video files (.ogv). These assets can be used as a cinematic between different stages of gameplay, or, for example, to simulate a working TV in a room.
- Presets (.render, .physics,...). This type of assets can be used to configure worlds in the project (settings for rendering, gravity, sound speed, volume, etc.).
In addition, there are many more types of assets — scenes/worlds (*.world), nodes or their hierarchies (*.node), fonts (*.ttf), landscape maps (*.lmap), and many other things you will get acquainted with while working with UNIGINE.
The Asset System is designed to unify file management within a project and make it simple and intuitive.
Each asset is represented by a pair: an asset file and a metadata file (*.meta, not displayed in the editor). The meta file stores auxiliary information and its GUID (globally unique identifier), which defines the path to the asset (i.e. its location in the project) and is used by the Asset System to store all links and dependencies between resources. Therefore, you don't have to worry that your material will lose a texture if you change its name or move it to a different folder.
Another important feature of the Asset System is real-time tracking of changes: the system registers the moment when changes are saved to a file (for example, when editing a texture in third-party software) and re-imports it if necessary.
It is fine to work with assets in the Editor, but the Engine at runtime won't always use directly the asset files that we deal with in the Editor. The point is that the Engine doesn't know anything about the internal structure of most of them — it has its own specific limited set of file formats that it can work with (*.mesh, *.node, *.prop, *.texture), and doesn't know about other, third-party ones (*.fbx, *.3ds, *.psd).
For all such non-native files (e.g. *.fbx, *.obj, *.hdr, etc.), the Editor automatically generates corresponding files in its own format, which are used by the Engine at runtime. This operation is called import, and such files are called runtimes.
Thus, depending on the relationship between assets and the Engine, assets can be divided into two categories:
- Native – files in UNIGINE's own native format, no runtime files are created for them. Such an asset is deemed and used as an executable file, and will be included in the final build of the application "as is".
- Non-Native – files in any third-party format, which have been created and originally used not in UNIGINE. For some of these assets, the Editor will generate corresponding runtime files in the data/.runtimes folder, and it's actually these files (not the asset itself) that will be included in the final build of the application.
The Container Asset is a special case of non-native asset — for such assets several runtime files are created (for example, the FBX asset can create *.node, *.mesh, *.mat, etc.).
All assets are stored in the data folder of your project.
Dependencies between assets#
As already mentioned, a texture asset can be used in a material asset, which in turn can be used by an object stored in a node asset, and an FBX asset container can create multiple files (mesh asset, material asset, etc.) when imported. These are all links between assets — a link means that an asset is either used as part of a more complex asset, or is itself made up of a number of assets. As already mentioned, assets are linked using GUIDs.
To find out what connections an asset has, right-click on it in the Asset Browser and choose Show Assets Using This One or Show Assets Used from the context menu, and to find the runtime file created for the asset, choose Show Runtime in Explorer.
You can also use the assets_info and assets_list console commands to view information about assets and runtime files.
Import settings#
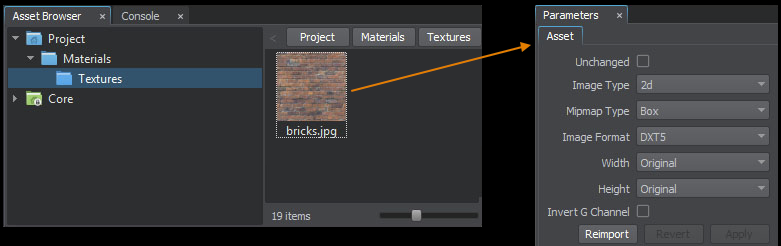
Not all content for your UNIGINE project can be created in UnigineEditor. Most assets are created using third-party digital content creation tools such as 3ds Max, Maya, Photoshop, and others. These are all non-native assets, which, as we mentioned earlier, must be imported before they can be used. For each of the imported asset types, the Editor will automatically offer you an appropriate set of customizable import settings that determine the appearance and behavior of the assets. These settings are displayed in the window that appears when you import an asset.

For example, import settings for an image allow selecting the texture type, image format, size, etc. Import settings for an FBX file allow you to customize the scale, decide whether you will import materials and light sources or use animations available in the file. For some types of assets (for example, textures), you can specify whether to use it "as is" (e.g. HDR textures, so as to avoid quality loss during conversion) or to generate a runtime file for it.
If necessary, you can change the asset's import settings by selecting it in the Asset Browser and the available settings will appear in the Parameters window. After changing the import settings, click Apply to re-import the asset with the updated settings.
Preparing Content#
Preparing content for a game or another 3D application, unless it's a cube game, can be time-consuming and require additional knowledge and skills, and maybe more team members. Every engine has a community of developers who share their experience and ready-made resources, program code or content with each other, either for free or for money. UNIGINE has such a community and there is a marketplace — Add-On Store, where you can search for ready resources for your projects before you start making them yourself, it can save time and money, even taking into account the fact that some of the content on the marketplace is paid. That's what we're going to overview.
Add-On Store as a source of ready-made assets#
UNIGINE Add-On Store (aka https://store.unigine.com/) is a service that allows developers to share all kinds of add-ons for use in projects. An add-on is a container that can include content, program code, libraries, tools, and anything else that can be used in your UNIGINE project. It can be individual textures, materials, 3D models, components (C#/C++), scripts, content libraries, plugins for Editor or Engine, project templates, and even ready-made demo projects. Regardless of whether you are a programmer or a 3D artist, you can freely share or sell your creation with others, as well as find ready-made resources for your project (for free or at the price set by the creator). To work with the service, you simply need to be a member of the community (that is have an account at https://developer.unigine.com/).
How do I find what I need?#
Let's say you need a new texture, material, 3D model, editor plugin or something else when creating your project. The easiest thing to do is to go to the Add-On Store page at https://store.unigine.com/, authorize with your login and password, find and purchase an add-on with the required assets for your project from the list offered.

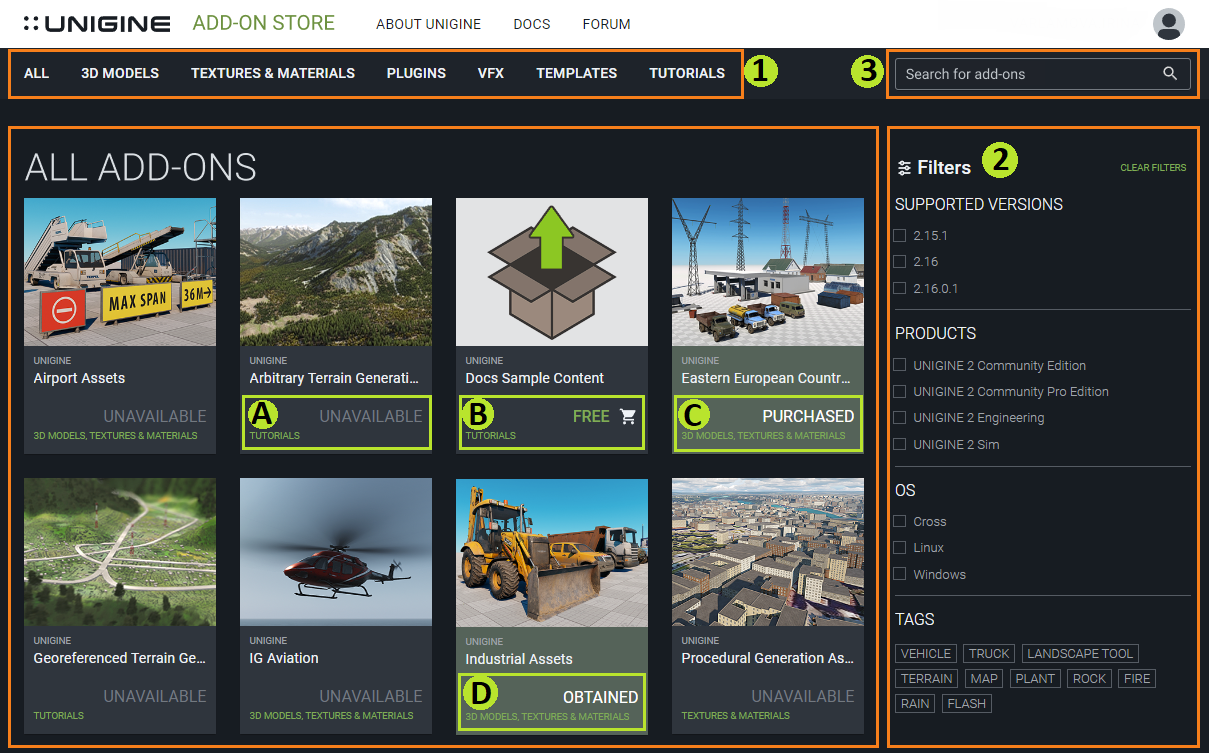
The home page displays a showcase of add-ons in the central area and a search tool on the right. Use the available tools to search for the required add-on:
- Selecting a category. All library add-ons are divided into categories depending the content type. These can be 3D models, plugins, textures, visual effects, etc. The category is determined by the author when creating an add-on — this is important for organizing the library and facilitating the search process for users.
-
Using filters. Each add-on presented in the showcase has its own technical features: supported SDK version and edition, operating system. To find suitable add-ons, you need to select the appropriate settings in the filter panel during the search.
In addition to filters, you can also search by tag — a word that summarizes the content of the add-on and helps you find it quickly. Tags are added by authors when publishing the add-on.
- Using keywords. If the add-on you are looking for doesn't fit the criteria of the category/filter search, or if you know its exact name or the required object (e.g. the model included in the add-on), you can use the keyword search bar.
An add-on may have either of the following 4 statuses:
- Unavailable – the add-on cannot be purchased because its edition doesn't coincide with the one for which you have an activated license.
- Free – the add-on can be downloaded for free. It corresponds to your license.
- Purchased – you have already purchased this add-on and it is available for download.
- Obtained – the add-on was purchased earlier by your colleagues and is automatically available for download for you as well.
To get the required add-on (paid or free, it doesn't matter), you need to add it to your shopping cart. To do this, click Add to Cart on the add-on page or  on its card.
on its card.

After adding the add-on to cart, the Add to Cart button will change to the inactive In Cart button. The add-on will be added to cart and you can continue searching for other add-ons if necessary. When you finish selecting the add-ons, click on the  button in the upper right corner of the screen to go to the generated shopping cart. The list of added add-ons will open. If necessary, you can remove an add-on from the cart by clicking
button in the upper right corner of the screen to go to the generated shopping cart. The list of added add-ons will open. If necessary, you can remove an add-on from the cart by clicking  in the corresponding line. To place an order, click Checkout — you will be redirected to the order page. For each free add-on, the Download button will be displayed in the corresponding line. These add-ons can already be downloaded to your computer. For paid add-ons, the order page will display the price and you will need to click the Pay order button to complete the payment. You will be redirected to the order payment page. Here you need to choose a convenient payment method, read about the rules and commissions, enter the required payment details and complete the procedure by clicking the Pay button. All purchased add-ons will be added to the list on the My Purchased Add-Ons page and can be downloaded by clicking Download. The completed order will be added to the My orders list with the Completed status.
in the corresponding line. To place an order, click Checkout — you will be redirected to the order page. For each free add-on, the Download button will be displayed in the corresponding line. These add-ons can already be downloaded to your computer. For paid add-ons, the order page will display the price and you will need to click the Pay order button to complete the payment. You will be redirected to the order payment page. Here you need to choose a convenient payment method, read about the rules and commissions, enter the required payment details and complete the procedure by clicking the Pay button. All purchased add-ons will be added to the list on the My Purchased Add-Ons page and can be downloaded by clicking Download. The completed order will be added to the My orders list with the Completed status.
Adding add-on content to a project#
To add a purchased add-on or some of its components to a project, do the following:
-
Open the add-on card on Add-On Store and download the *.upackage file to your local computer by clicking Download and selecting the required version of the add-on from the available versions.

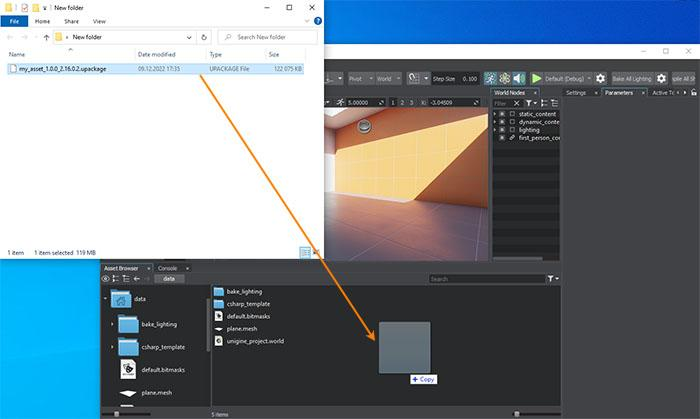
- After downloading, open the directory where the add-on file was downloaded.
-
Open the project in UnigineEditor and drag the *.upackage file of your add-on into the data/ folder directly in the Asset Browser window via UNIGINE Editor.

-
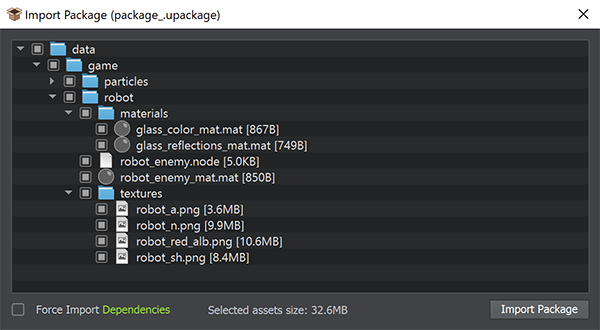
In the package manager window that opens, select what exactly you want to add to your project.
 NoticeIn order to force import all the assets that are used in the ones you have selected (e.g. textures used in the imported material, etc.), enable the Force Import Dependencies checkbox.
NoticeIn order to force import all the assets that are used in the ones you have selected (e.g. textures used in the imported material, etc.), enable the Force Import Dependencies checkbox. After selecting the requried files, click Import Package and wait for the import process to complete. The progress will be displayed in the following window:

-
As soon as the import process is completed successfully, you'll see the corresponding message, and the imported assets and files can be used in the project like any other project assets.

Helpful Tools and Resources#
Naturally, Add-On Store may not offer everything you need, so you are likely to deal with some modeling, texture creation, sound recording, and so on. We've compiled for you a list of third-party software and resource libraries that could prove useful.
Tools#
-
MagicaVoxel – a program for creating three-dimensional objects using the voxel graphics concept (a voxel is an analog of a two-dimensional pixel, but in three-dimensional space).
-
Qubicle – a professional voxel editor that makes it easy to create charming block-style 3D models.
-
Blender 3D – feature-rich professional software for creating and editing 3D graphics. The program is distributed for free and small in size. In addition, it has a lot of tutorials.
-
3ds Max – 3D modeling, animation, and rendering software created and developed for games and design visualization.
-
Maya – software for 3D modeling, model rendering and 3D animation. It provides more advanced character modeling and model animation tools.
-
Substance 3D Painter – software for working with materials and quick texturing of 3D models, using the layer-based approach similar to Photoshop.
-
Substance 3D Designer – an application designed to create 2D textures, materials, filters, and 3D models in the node editor.
-
3DCoat – one of the most advanced applications for 3D model creation, allowing you to solve a range of tasks within the asset creation pipeline, such as sculpting, retopology, UV unwrap, PBR texture painting, and rendering.
-
ZBrush – a program simulating the sculpting process along with real-time rendering, which makes it different from other similar software.
-
NVIDIA Texture Tools – an Adobe Photoshop plugin for processing compressed textures. This plugin allows creating cubemaps or cube textures, generate normal maps from height maps using NVIDIA Normal Map Filter.
-
SSBump Generator – a normal and height maps generator, which also allows you to add an ambient occlusion map to the image.
-
Smartnormal – an online application that creates normal maps using the inverted red (R) channel (with support for images up to 8K and the possibility to save the result uncompressed).
-
CrazyBump – an application that allows creating normal maps, reflection maps, shading maps, displacement maps with advanced customizations for each map.
Assets for your projects:#
-
Poly Haven – a vast collection of free 3D models, textures and HDRI images with a CC0 license.
-
Blend Swap — a library of free models for Blender 3D, many of which have a CC0 license.
-
3D Model Haven – a collection of free 3D models in FBX and Blend formats with a CC0 license.
-
TurboSquid – a massive collection of 3D models (including numerous free ones) that can be filtered by polygon count, license, skeletal animation, etc.
-
textures.com – a vast collection of textures for various cases.
-
CC0 Textures – a large library of free textures and images that you can use in your projects (CC0 license).
-
Texture Haven – a large library containing various free textures (CC0 license).
-
Freesound – a large library of sounds for all cases from a running engine to applause.
-
INCOMPETECH — a vast collection of free music of various genres.