Кастомизация меню
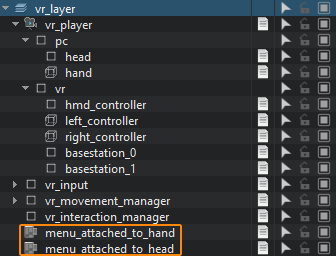
The VR template has two menu types: the main one is attached to the HMD position, and the second — to the hand. In the VR sample, the menu_attached_to_head node (ObjectGui) is used for the main menu, and the menu_attached_to_hand node (ObjectGui) is used for the additional menu.В шаблоне VR-приложения имеется меню двух основных типов: одно привязано к положению шлема, а второе – к руке. Для основного меню в сэмпле используется нода menu_attached_to_head (ObjectGui), а для второго – нода menu_attached_to_hand (ObjectGui).

All menu nodes have the same VRMenuSample.cs component assigned. It is inherited from the base VRBaseUI component that implements a user interface. In general, the user interface is implemented as follows:В сэмпле для всех меню используется один компонент VRMenuSample.cs. Он наследуется от базового класса для реализации всех пользовательских интерфейсов – VRBaseUI. Процесс реализации интерфейса в общем случае выглядит так:
- Inherit a new component from the base VRBaseUI.Наследуем новый компонент от базового VRBaseUI.
- Implement the user interface with the required widgets in the overridden InitGui() method.В перегрузке метода InitGui() добавляем код генерации пользовательского интерфейса с нужным набором виджетов.
- Implement handlers for processing widgets events (pressing a button, selecting elements in the drop-down menu, etc.).Пишем обработчики событий виджетов (нажатие на кнопку, выбор элементов в выпадающем меню и т.д.).
- Subscribe the corresponding widgets for the events in the InitGui() method.Подписываем соответствующие виджеты на нужные нам события в InitGui().
- Assign the component to the ObjectGui node that will display the user interface.Назначаем компонент на ноду ObjectGui, на которой будет отображаться создаваемый интерфейс.
Let's create a new menu for the left controller and add the quit button:Давайте сделаем отдельное меню для левого контроллера и добавим в него кнопку выхода из приложения. Для этого сделайте следующее:
-
Inherit a new component from the base VRBaseUI, call it VRHandMenu and copy the following code to it:Создайте новый компонент (наследник VRBaseUI), назовите его VRHandMenu и скопируйте в него следующий код:
Исходный код (C#)using System; using System.Collections; using System.Collections.Generic; using Unigine; [Component(PropertyGuid = "AUTOGEN_GUID")] // <-- идентификатор генерируется автоматически для нового компонента public class VRHandMenu : VRBaseUI { // объявляем нужные виджеты private WidgetSprite background; private WidgetVBox VBox; private WidgetButton quitButton; private WidgetWindow window; private WidgetButton okButton; private WidgetButton cancelButton; private WidgetHBox HBox; // перегрузка метода, вызываемого при инициализации интерфейса, // здесь добавляются все нужные виджеты и обработчики событий protected override void InitGui() { if (gui == null) return; background= new WidgetSprite(gui, "core/textures/common/black.texture"); background.Color = new vec4(1.0f, 1.0f, 1.0f, 0.5f); gui.AddChild(background, Gui.ALIGN_BACKGROUND | Gui.ALIGN_EXPAND); // добавляем в GUI контейнер WidgetVBox с вертикальным расположением виджетов VBox = new WidgetVBox(); VBox.Width = gui.Width; VBox.Height = 100; gui.AddChild(VBox, Gui.ALIGN_OVERLAP|Gui.ALIGN_CENTER); // добавляем в контейнер кнопку, отображающую окно подтверждения выхода из приложения quitButton = new WidgetButton(gui, "QUIT APPLICATION"); quitButton.FontSize = 20; VBox.AddChild(quitButton); quitButton.EventClicked.Connect(ButtonQuitClicked); VBox.Arrange(); // создаем окно подтверждения выхода из приложения window = new WidgetWindow(gui, "Quit Application"); window.FontSize = 20; // добавляем в окно контейнер WidgetHBox с горизонтальным расположением виджетов HBox = new WidgetHBox(); HBox.Width = window.Width; HBox.Height = 100; window.AddChild(HBox); // добавляем в контейнер кнопку 'OK' c обработчиком 'OkClicked', закрывающим приложение okButton = new WidgetButton(gui, "OK"); okButton.FontSize = 20; HBox.AddChild(okButton); okButton.EventClicked.Connect(OkClicked); // добавляем в контейнер кнопку 'Cancel' c обработчиком 'CancelClicked', закрывающим окно подтверждения cancelButton = new WidgetButton(gui, "Cancel"); cancelButton.FontSize = 20; HBox.AddChild(cancelButton); cancelButton.EventClicked.Connect(CancelClicked); } // функция, вызываемая при нажатии на кнопку 'quitButton' private void ButtonQuitClicked() { gui.AddChild(window, Gui.ALIGN_OVERLAP | Gui.ALIGN_CENTER); } // функция, вызываемая при нажатии на кнопку 'cancelButton' private void CancelClicked() { gui.RemoveChild(window); } // функция, вызываемая при нажатии на кнопку 'okButton' private void OkClicked() { // закрываем приложение Engine.Quit(); } } -
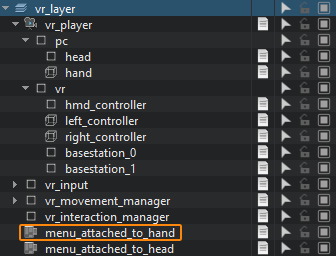
Then assign the VRHandMenu component to the menu_attached_to_hand node. And disable the VRMenuSample component which is assigned to this node by default.Теперь назначьте компонент VRHandMenu на ноду menu_attached_to_hand. И отключите компонент VRMenuSample назначенный на эту ноду по умолчанию.

-
Save changes (Ctrl+S) and press the Play button to run the application.Сохраните мир (Ctrl+S) и нажмите кнопку Play для запуска приложения.
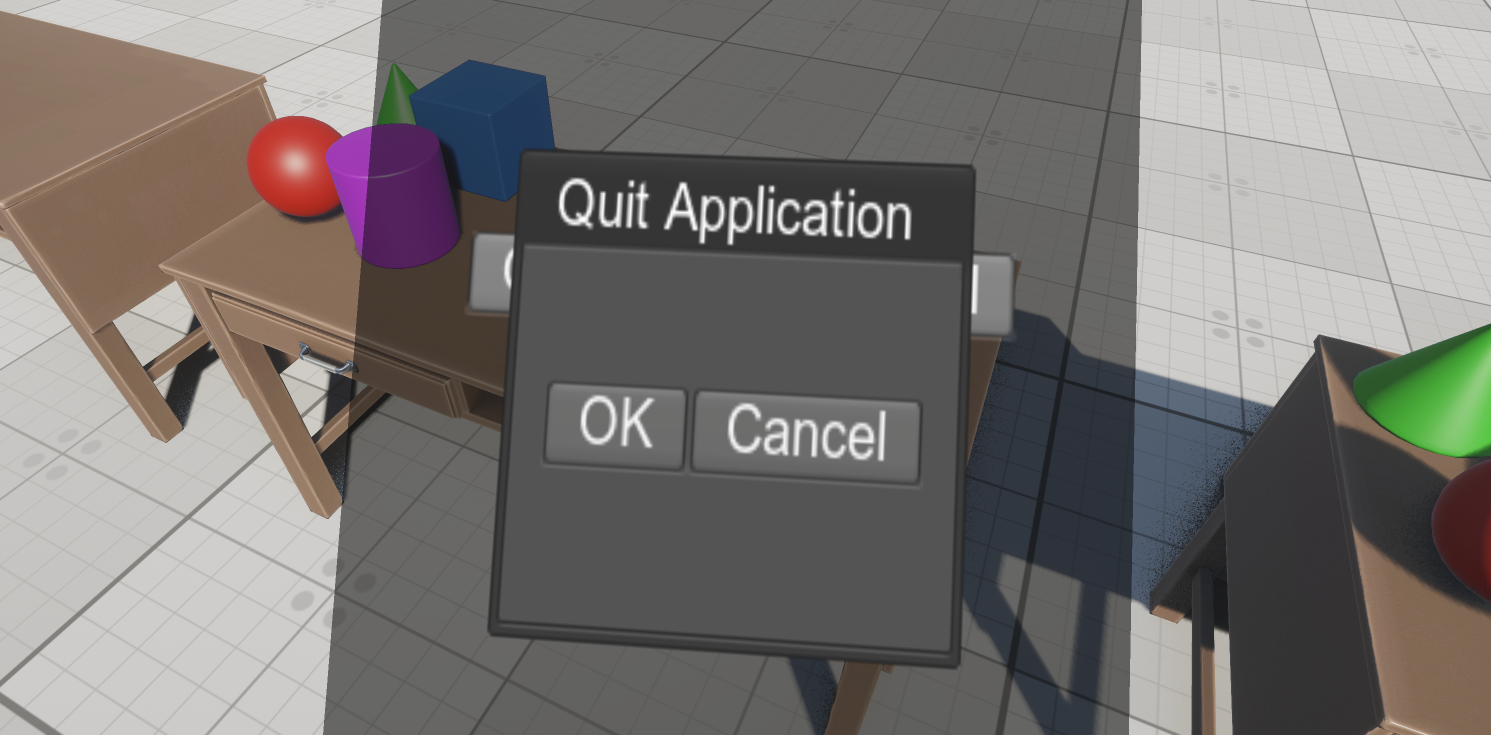
After launching the application, press the Menu button on the left controller — the result will look similar to this:После запуска приложения нажмите на левом контроллере кнопку Menu – результат будет выглядеть примерно так:

Информация, представленная на данной странице, актуальна для версии UNIGINE 2.20 SDK.
