Решение типовых задач
In this section of our course we are going to review some examples of solving typical problems and use the gained experience to implement various functionality in our Archviz project.В данном разделе курса мы рассмотрим примеры решения типовых задач и используем полученный опыт для реализации того или иного функционала в нашем ArchViz-проекте.
To warm up, let's practice organizing the class hierarchy in components. In addition to boring static objects, the project will contain the interactive ones — those you can do something with (for example, turn on/off, change the material, delete, etc.). Let's create a base component Interactable that will act as a base class for such types of objects. Add a virtual method Action(num) which will be overloaded by child classes (num here stands for the action number, since we want to be able to perform more than one action with some objects). In addition, the base class implements a method that displays a text hint about the type of the interactive object and its functionality using the Visualizer class (this class is used to render all sorts of additional information that can be useful for debugging and other purposes).Для разминки потренируемся с организацией иерархии классов в компонентах. В проекте помимо скучных статичных объектов будут еще и интерактивные – те, с которыми можно что-то сделать (например, включить/выключить, поменять материал, удалить и т.д.). В качестве базового класса для таких типов объектов давайте создадим базовый компонент Interactable с виртуальным методом Action(num) – или “действие”, который будет перегружаться дочерними классами (num здесь будет номер действия, поскольку мы хотим, чтобы с некоторыми объектами можно было выполнять не одно, а несколько действий). Кроме того, базовый класс реализует метод, отображающий текстовую подсказку о типе интерактивного объекта и его функционале при помощи класса Visualizer (этот класс используется для отрисовки всевозможной дополнительной информации, которая может пригодиться как для отладки, так и для других целей).
Right-click in Asset Browser and select Create Code → C# Component.Щелкните правой кнопкой в Asset Browser и выберите Create Code → C# Component.
Name the component Interactable, open it in Visual Studio Code and write the following code:Назовите компонент Interactable, откройте его в Visual Studio Code и напишите следующий код:
using System;
using System.Collections;
using System.Collections.Generic;
using Unigine;
[Component(PropertyGuid = "AUTOGENERATED_GUID")] // <-- идентификатор генерируется автоматически для нового компонента
public class Interactable : Component
{
// информация об интерактивном объекте
protected string tooltip="";
// виртуальный метод, реализующий действие с указанным номером
public virtual void Action(int num = 0){}
// метод, отображающий подсказку при помощи Visualizer
public void DisplayInfo()
{
// отображаем подсказку с информацией о типе интерактивного объекта и его функционале
Visualizer.RenderMessage2D( new vec3(0.0f, 1.0f, 0.0f),
new vec3(1.0f, 0.1f, 0.0f),
String.Format(" >> {0} ({1}): {2}\n\n", node.Name, this.GetType().ToString(), tooltip),
vec4.GREEN, 1, 18);
}
}Now, let's inherit the Toggle component (as an action to enable/disable the controlled node) from the component described above.Теперь, от предыдущего компонента унаследуем компоненту Toggle (в качестве действия включающую/выключающую управляемую ноду).
Similarly, create a new component (Create Code → C# Component), call it Toggle, and in the code replace the standard base Component class with Interactable in the class declaration.Аналогично создаем новый компонент (Create Code → C# Component), называем его Toggle и в коде в объявлении класса заменяем стандартный базовый класс Component на Interactable.
using System;
using System.Collections;
using System.Collections.Generic;
using Unigine;
[Component(PropertyGuid = "AUTOGENERATED_GUID")] // <-- идентификатор генерируется автоматически для нового компонента
public class Toggle : Interactable // <-- указываем родительский компонент
{
public Node controlNode = null; // управляемая нода
private void Init()
{
// если не назначена управляемая нода, выводим соответствующее предупреждение в консоль
if(!controlNode)
Log.Message("Для ноды {0} не назначена управляемая нода!\n", node.Name);
else
// задаем текст подсказки, которая будет отображаться при наведении курсора на объект
tooltip = "Включает и выключает управляемую ноду (" + controlNode.Name + ") по правому щелчку мыши.";
}
// перегрузка метода Action реализующая переключение управляемой ноды
public override void Action(int num = 0)
{
// индексы действий, отличные от нуля, для данного компонента невалидны, поэтому игнорируются
if (num != 0)
return;
// проверяем, назначена ли управляемая нода
if(controlNode)
{
// переключаем состояние управляемой ноды
controlNode.Enabled = !controlNode.Enabled;
}
}
}Now let's assign this component to the light switches in the room, and associate them with the corresponding light sources:А теперь назначим новый компонент на выключатели света в помещении, и свяжем их с соответствующими источниками света:
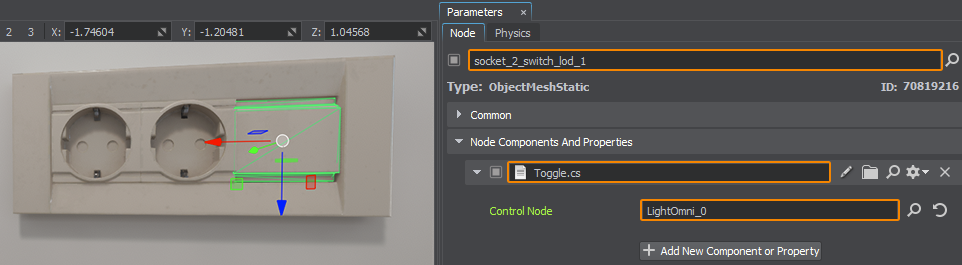
Assign the Toggle component to the socket_2_switch_lod_1 node of the left bedside switch, and drag the LightOmni_0 node into the Control Node field.Назначим компонент Toggle ноде socket_2_switch_lod_1 левого прикроватного выключателя и перетащим в поле Control Node ноду LightOmni_0.

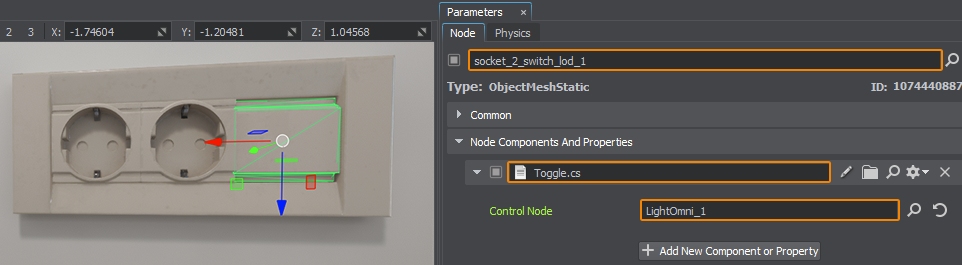
Similarly, assign the Toggle component to the socket_2_switch_lod_1 node of the right bedside switch and drag the LightOmni_1 node into the Control Node field.Аналогично назначим компонент Toggle ноде socket_2_switch_lod_1 правого прикроватного выключателя и перетащим в поле Control Node ноду LightOmni_1.

Информация, представленная на данной странице, актуальна для версии UNIGINE 2.20 SDK.
