Solutions for Common Cases
In this section of our course we are going to review some examples of solving typical problems and use the gained experience to implement various functionality in our Archviz project.
To warm up, let's practice organizing the class hierarchy in components. In addition to boring static objects, the project will contain the interactive ones — those you can do something with (for example, turn on/off, change the material, delete, etc.). Let's create a base component Interactable that will act as a base class for such types of objects. Add a virtual method Action(num) which will be overloaded by child classes (num here stands for the action number, since we want to be able to perform more than one action with some objects). In addition, the base class implements a method that displays a text hint about the type of the interactive object and its functionality using the Visualizer class (this class is used to render all sorts of additional information that can be useful for debugging and other purposes).
Right-click in Asset Browser and select Create Code → C# Component.
Name the component Interactable, open it in Visual Studio Code and write the following code:
using System;
using System.Collections;
using System.Collections.Generic;
using Unigine;
[Component(PropertyGuid = "AUTOGENERATED_GUID")] // <-- this line is generated automatically for a new component
public class Interactable : Component
{
// information about the interactive object
protected string tooltip="";
// virtual method implementing the action with the specified number
public virtual void Action(int num = 0){}
// method that displays the tooltip using Visualizer
public void DisplayInfo()
{
// display a tooltip with information about the type of the interactive object and its functionality
Visualizer.RenderMessage2D( new vec3(0.0f, 1.0f, 0.0f),
new vec3(1.0f, 0.1f, 0.0f),
String.Format(" >> {0} ({1}): {2}\n\n", node.Name, this.GetType().ToString(), tooltip),
vec4.GREEN, 1, 18);
}
}Now, let's inherit the Toggle component (as an action to enable/disable the controlled node) from the component described above.
Similarly, create a new component (Create Code → C# Component), call it Toggle, and in the code replace the standard base Component class with Interactable in the class declaration.
using System;
using System.Collections;
using System.Collections.Generic;
using Unigine;
[Component(PropertyGuid = "AUTOGENERATED_GUID")] // <-- this line is generated automatically for a new component
public class Toggle : Interactable // <-- specify the parent component
{
public Node controlNode = null; // controlled node
private void Init()
{
// if no controlled node is assigned, print the corresponding warning to the console
if(!controlNode)
Log.Message("No controlled node has been assigned to node {0}!\n", node.Name);
else
// set the tooltip text that will be displayed when the cursor hovers over the object
tooltip = "Switches on and off the controlled node (" + controlNode.Name + ") on RMB click.";
}
// overloading of the Action method that implements the switching of the controlled node
public override void Action(int num = 0)
{
// action indices other than zero are invalid for this component, therefore they are ignored
if (num != 0)
return;
// check if the controlled node is assigned
if(controlNode)
{
// switch the state of the controlled node
controlNode.Enabled = !controlNode.Enabled;
}
}
}Now let's assign this component to the light switches in the room, and associate them with the corresponding light sources:
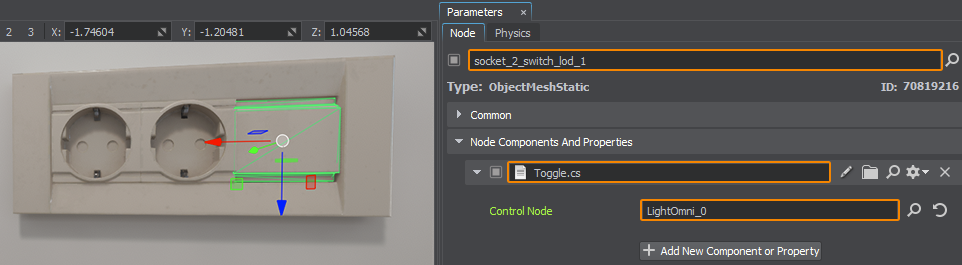
Assign the Toggle component to the socket_2_switch_lod_1 node of the left bedside switch, and drag the LightOmni_0 node into the Control Node field.

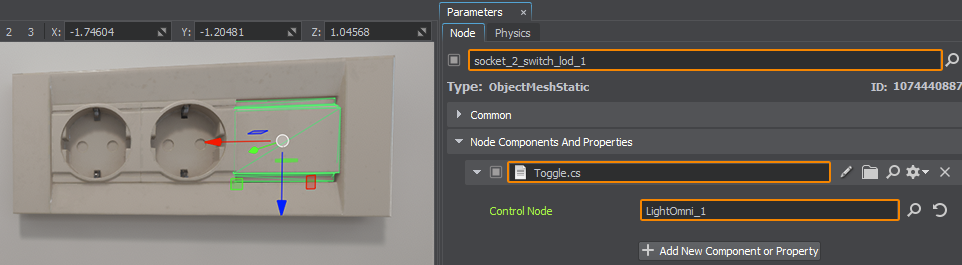
Similarly, assign the Toggle component to the socket_2_switch_lod_1 node of the right bedside switch and drag the LightOmni_1 node into the Control Node field.

The information on this page is valid for UNIGINE 2.19.1 SDK.