Working With Components in Editor
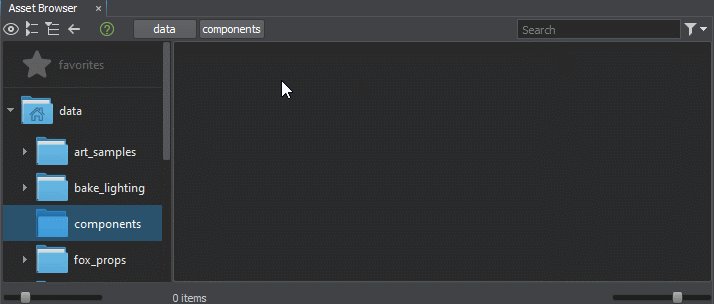
C# Component System is highly integrated with the Editor for ease of use. New components can be created directly in the Editor: right-click in Asset Browser and select Create Code → C# Component.
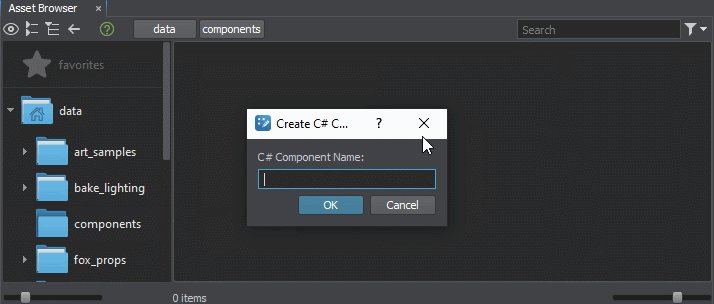
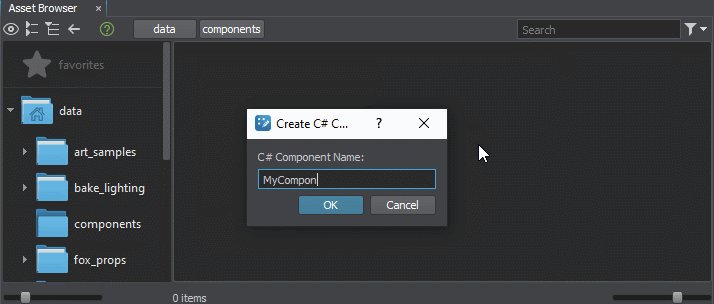
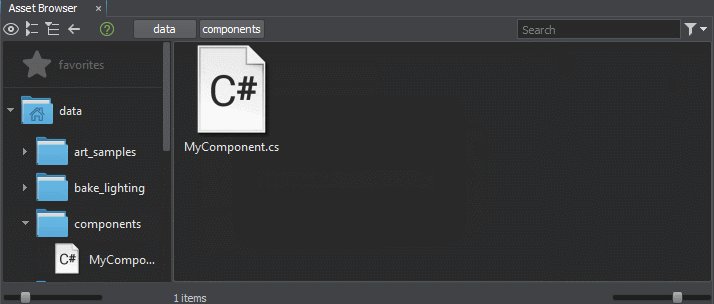
Specify the component name in the dialog box and a C# component file with this name will be created in the current Asset Browser directory.

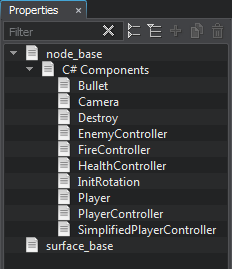
All used C# components are displayed in the Properties window as children of the basic C# Components property.

Double-click on a component in this hierarchy or in Asset Browser to open it for editing in the default IDE (in our case it is Visual Studio Code). Now we can start writing code.
The first thing we see in the code is the MyComponent class inherited from the Component class — this is the base class for all components in your project. You can build a whole hierarchy using your own components, by inheriting some components from others in accordance with the OOP principles (we'll review this in detail later).
Inside the MyComponent class there are already templates for the Init() and Update() methods, let's start writing code there. Inside the Update() method, let's add the following line:
node.Rotate(0.0f, 0.0f, 10.0f);This line rotates the node to which the component is issigned by 10 degrees around the Z axis (we access the node via node).
Let's save the changes and switch to the Editor. After saving the changes made to the code, the editor will automatically recompile the C# components, and if we haven't made any mistakes, we will see a green notification that the compilation is successful.

A red message signals that an error has been detected, and if you click on it, the console will display detailed information.

The component is ready, but now it must be assigned to some node, otherwise its code won't be executed. Decide which object you want to rotate, drag the component from Asset Browser and drop onto this object (you can drop it on the object directly in the viewport or on the node in the World Nodes window).
The component may be assigned to a node via code as well:
// like this:
NewComponent component = AddComponent(node);
// or like this:
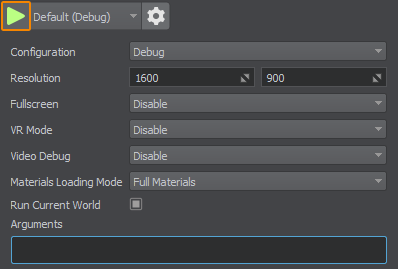
NewComponent component = node.AddComponent();Now let's press the Play button to see the result (by the way, if you click on the gear button, you can change the application launch parameters).

The object rotates as intended!
Parameters#
As we have already mentioned, to implement logic and control processes in components, you may need additional parameters that can be displayed in the editor so that the user can change them.
In our simple example, let's add a field (parameter) to the component to specify the rotation angle that will define how fast the object rotates. To do this, replace the constant value with the angle parameter in the line where rotation is set:
node.Rotate(0.0f, 0.0f, angle);And add the following line before the Init() method to define the parameter:
public float angle = 0.1f;For all public fields of the component class the user interface is automatically generated in the Editor based on the data type and attribute set, if it is necessary to display private and protected fields, it is enough to add the [ShowInEditor] option.
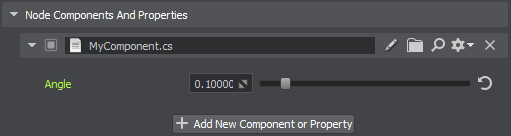
Let's save the changes again and switch to the Editor. Now the Parameters window for our component shows the Angle parameter, with a default value of 0.1, which can be changed.

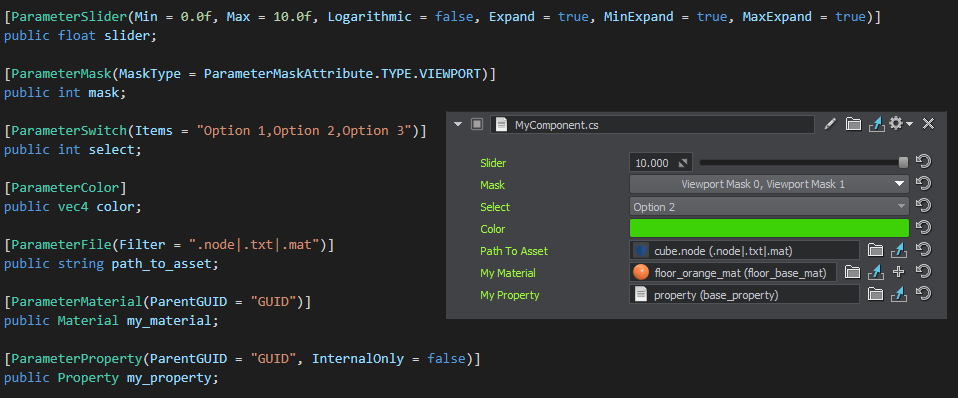
You can use multiple attributes of various types when defining parameters. See the documentation for the detailed information about supported parameter types and attributes described in the Component class.

Hierarchy and Inheritance, Overriding Parameters and Overloading Methods#
Suppose you have a component that implements a certain functionality, and you need a certain number of subcomponents that have exactly the same functionality but different parameter values. This is a common situation when implementing quality presets or control configurations. Simply inherit a property from the base component in the Editor for each preset and configure the required parameter values. You can then assign these inherited properties to nodes, thus attaching the logic of the base component with parameter values taken from the inherited properties. No unnecessary copying, no redundant code.
In addition to overriding parameter values, you can also extend the functionality of base components in child components. This is done in accordance with the OOP concept by inheriting the child component class from the base component class, for example:
// The Interactable class is a child of the base Component class
public class Interactable : Component
{
public int MyIntParam;
private void Update()
{
// ...
}
public virtual void Action()
{
Log.Message("Action is performed by the {0} node.\n ", node.Name);
// ...
}
}
// ------------------------------------------------------------------
// The Toggle class is a child of the Interactable class
public class Toggle : Interactable
{
// additional parameter
public Node controlNode=null;
// overloading the parent method Action
public override void Action()
{
Log.Message("Toggle action for: {0} \n ", node.Name);
// ...
}
// extending the parent functionality with a new method
public void SomeNewMethod()
{
//...
}
}We'll review more examples a bit later.
Debugging C# Components#
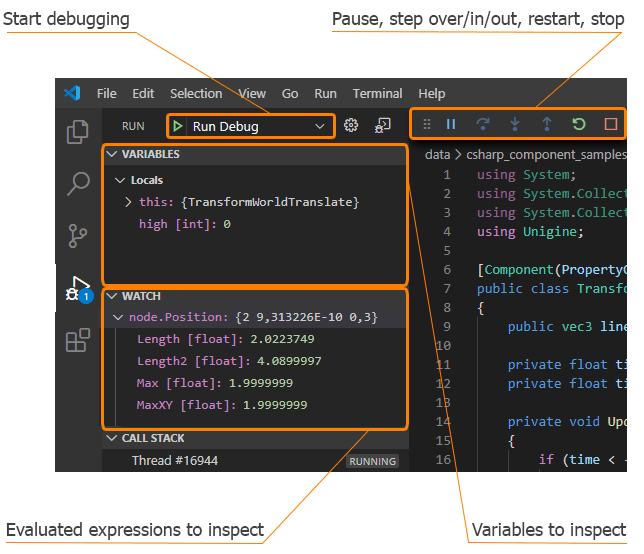
The Visual Studio Code environment is known for its excellent debugging tools. You can test the source code of C# components while your application is running, whether the application is launched using the Play button directly in UnigineEditor (Attach) or created and running from the IDE (Launch).

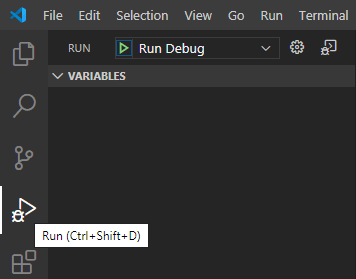
To start debugging, first switch to the Run view. To do this, select the Run icon in the Activity Bar on the left or use the keyboard shortcut Ctrl+Shift+D.

Debugging in IDE#
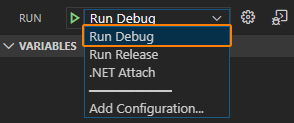
To compile all your components, build the application, and debug it by running it directly from the IDE (without switching to UnigineEditor and pressing Play), select Run → Run Debug:

Now you can add the necessary breakpoints and just press F5 to start the debugging process.
At startup, the application will run with the world set for your project in SDK Browser at creation. If the default world is not set, you will see a black screen after launching the app. In this case, you can open the console (press "~" on the keyboard) and load the desired world using the world_load <world_name> console command.
Debugging via Attaching to Running Application#
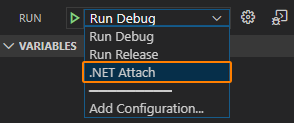
You can also connect VS Code debugger to an instance of your application that is already running. The most common case is launching it via the Play button in UnigineEditor. In this case select Run → .NET Attach.

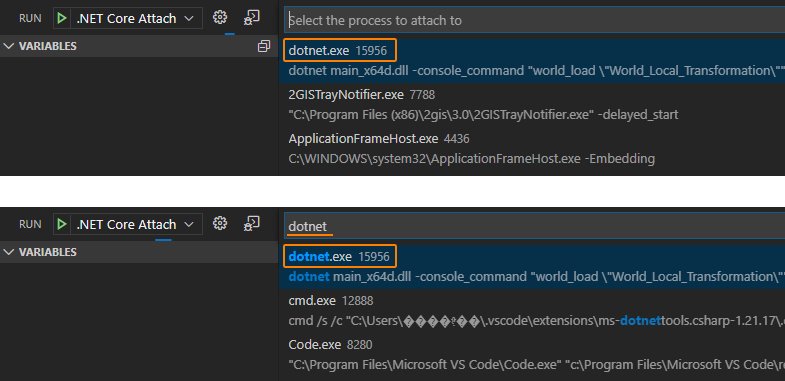
Now you can add necessary breakpoints and simply press F5 to launch the debugging process. The only difference here is that you should select the application to attach to. You should select the first process in the list named dotnet.exe (type 'dotnet' in the search field to find it quickly).

Setting Breakpoints#
Breakpoints are used to pause your application by stopping execution of your code and giving you a chance to inspect and analyze your program's operation. You can check values of variables, and move step-by-step through your code.
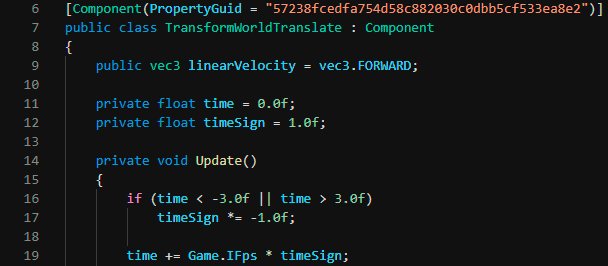
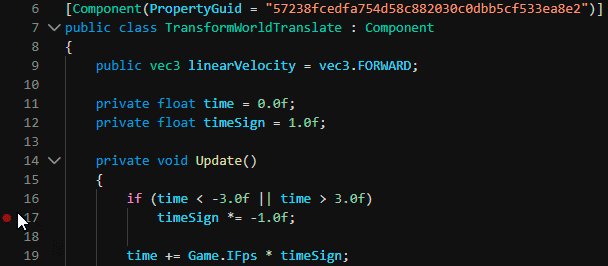
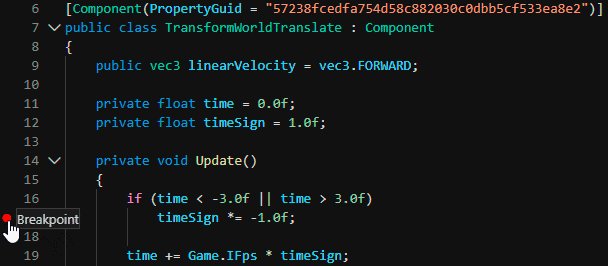
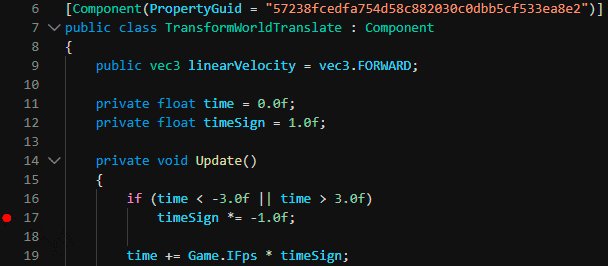
To set up a breakpoint put the cursor to the desired line of your code and press F9 or use the menu.

The information on this page is valid for UNIGINE 2.19 SDK.