Node Dummy
A
![]() dummy node is a zero-sized node that has no visual representation. It is used to organize the other nodes into a hierarchy.
Usually the dummy node serves as a parent node for a group of nodes of the same type.
The dummy node, though invisible, has the same common options as other nodes: it can be transformed (moved, rotated or scaled) and have a property assigned.
dummy node is a zero-sized node that has no visual representation. It is used to organize the other nodes into a hierarchy.
Usually the dummy node serves as a parent node for a group of nodes of the same type.
The dummy node, though invisible, has the same common options as other nodes: it can be transformed (moved, rotated or scaled) and have a property assigned.
Notice
The dummy node differs from the dummy object: you cannot assign physical properties to the dummy node.
See also
- A NodeDummy class to edit dummy nodes via UnigineScript
Creating a Dummy Node
To create a dummy node via UnigineEditor, click Create -> Node -> Dummy on the Menu bar and then place the dummy node somewhere in the world.

Place a Dummy Node
Notice
The dummy node is created automatically when grouping the nodes by pressing Ctrl+G (or by clicking Edit -> Group selected on the Menu bar).
Organizing Nodes Hierarchy
To organize nodes in a hierarchy, in the Nodes panel, hold Alt and drag necessary nodes into the dummy node in order to make them the child nodes.

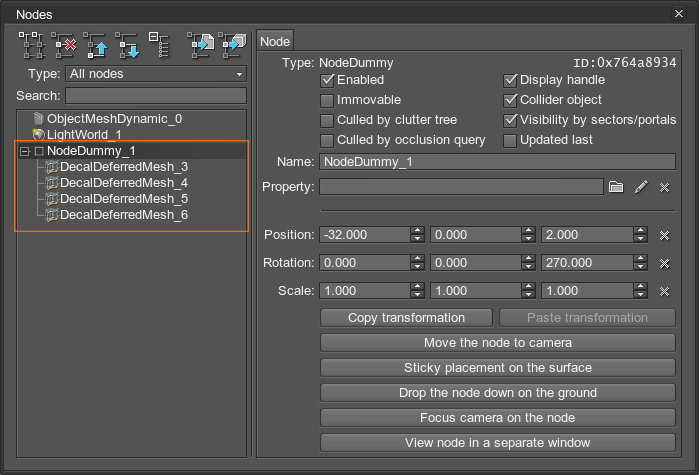
Decals Grouped Under the Dummy Node
Last update: 03.07.2017
Помогите сделать статью лучше
Была ли эта статья полезной?
(или выберите слово/фразу и нажмите Ctrl+Enter