HTC Vive Output with AppVive Plugin
The AppVive plugin is used to support both the HTC Vive and the HTC Vive Pro head-mounted displays. It is supposed that you already have an HTC Vive/Vive Pro HMD installed. SteamVR will be set automatically on the HTC Vive (HTC Vive Pro HMD) installation.
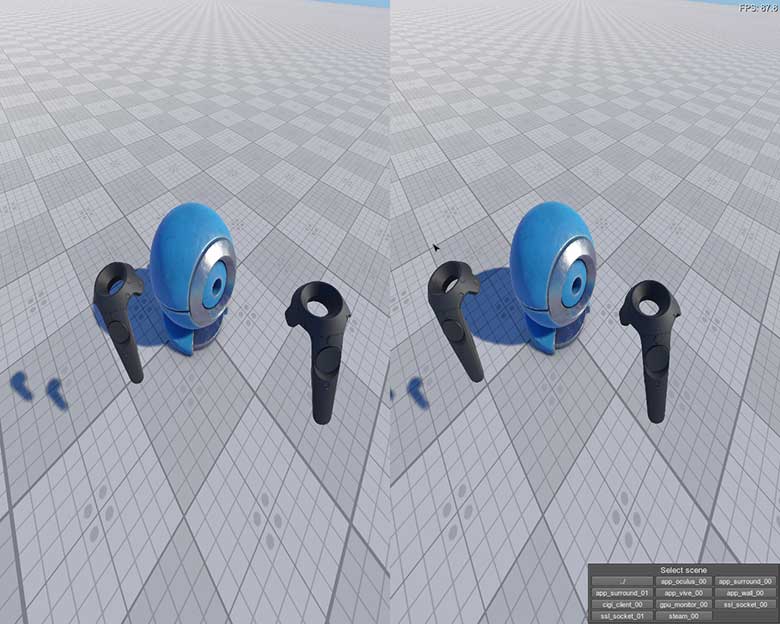
Both the windowed and the full screen modes are supported. By default, on the PC display the image is rendered in mono mode (image from the left eye). Use setViewportMode to change the mode to stereo (both eyes) as follows:

All UNIGINE projects supporting SteamVR are compatible with both HTC Vive and HTC Vive Pro. However, please note that Vive Pro has a higher display resolution, and although no modifications are required, it is recommended to check your project's performance and optimize it accordingly.
See Also
- engine.vive functions
To run the plugin sample from the UNIGINE SDK Browser, go to the Samples tab, choose UnigineScript -> App and run the app_vive_00 sample.
Implementing Unigine Application with Vive Support
To use the HTC Vive virtual display with Unigine, perform the following:
- Download Vive Setup and perform all the required steps.
-
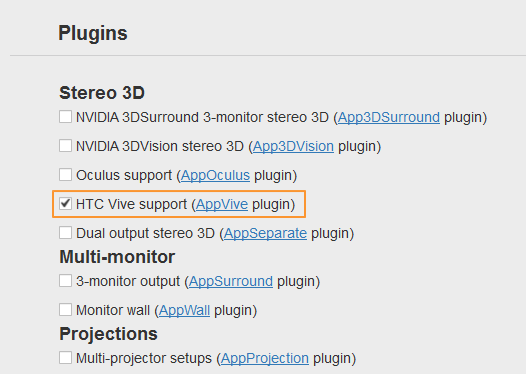
Create a new project with AppVive support via UNIGINE SDK Browser: click Plugins, check the HTC Vive support (AppVive plugin) option in the form that opens and clickOk.
NoticeTo add Vive support to an existing project, in UNIGINE SDK Browser, click Other Actions ->Configure Project -> Plugins -> HTC Vive support (AppVive plugin) -> Ok.

- Implement the application logic by using functions of the AppVive plugin API. You can also change the plugin API functions or add new ones and then recompile the plugin.
- Plug in the HTC Vive virtual display.
- Launch the AppVive plugin on the application start-up.
Launching AppVive
To launch the plugin, specify the extern_plugin command line option on the application start-up:
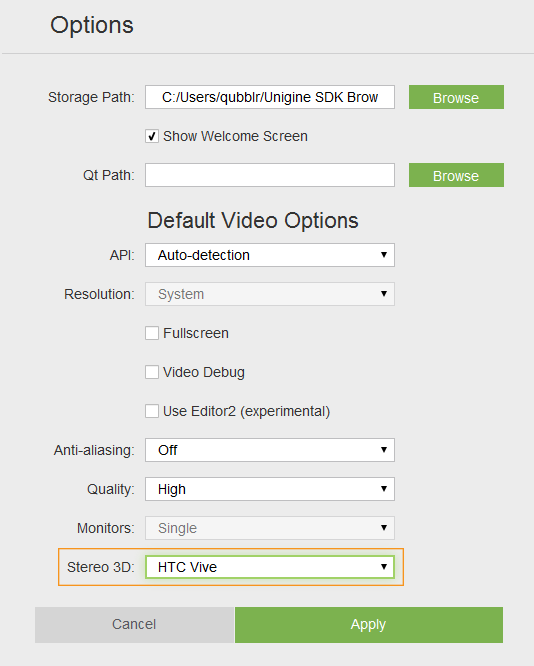
main_x86d -extern_plugin "AppVive"If you run the application via UNIGINE SDK Browser, set the Stereo 3D option to HTC Vive in the Options tab and click Apply:

AppVive Options
The following CLI options can be specified on the application start-up:
-
vive_render_width and vive_render_height - set a resolution for each eye. The default resolution for one eye is set equal to recommended value by SteamVR.
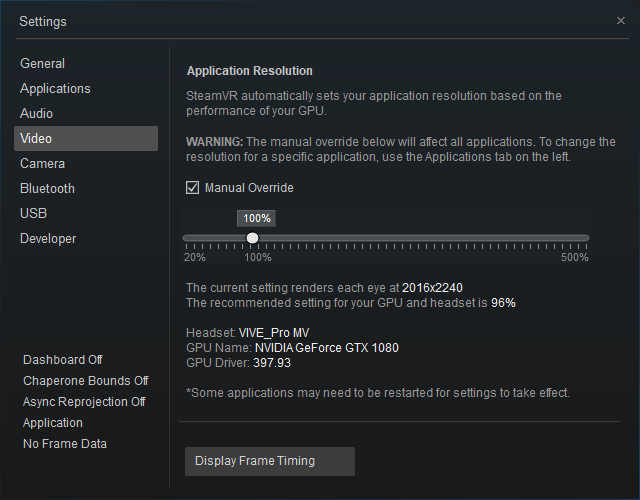
Please note that by default SteamVR selects resolution based on your computer's performance. Therefore, for best image quality it is recommended to open the Video tab of the SteamVR settings window, enable Manual Override mode and set resolution to 100%.

So the resolution will be set as follows:
HTC Vive HTC Vive Pro 

Resolution per eye 1512 x 1680 2016 x 2240 NoticeThe same resolution is set for both eyes.
main_x86d -extern_plugin "AppVive" -vive_render_width 1512 -vive_render_height 1680Compiling AppVive
Plugin compilation is required if you change its source code (for example, add new API functions).
To recompile the AppVive plugin, do the following:
- Get the OpenVR SDK. NoticeThe actual AppVive plugin is compiled using the OpenVR SDK 1.0.15.
-
Set the path to the <OpenVR SDK> folder in the OPENVRROOT environment variable:
Shell commands
set OPENVRROOT=<OpenVR SDK> - Compile the plugin in one of the following ways:
-
By using the build script:
Shell commands
C:\UnigineSDK\source>build.py --plugin AppVive -
Manually with Scons: go to the <UnigineSDK>\source via the command line, type scons, specify plugin name as the build target and press ENTER:
Shell commands
C:\UnigineSDK\source>scons AppVive - Via Microsoft Visual Studio: go to the <UnigineSDK>\source\plugins\App\AppVive, open the appvive_vs2013.vcxproj or appvive_vs2015.vcxproj project and build it.
-
By using the build script: